Summary
In the first UE4 project I got involved in, I was tasked to help the author by implementing supportive systems to polish the user experience. I got the chance to step outside my comfort zone and try the famous blueprints of Unreal. The result has been satisfactory and it is possible that I will explore this engine more in the future.
Specifications
- Helped from time to time
- Developed in Unreal Engine 2.26
- 3D Environment
- More about the people who helped the development in the project downloadable build.
Project goals
- Gain experience in working with the Unreal Engine
Third person character
First system the player interacts with. Implemented by the
artist alone at the beginning of the project, I rearranged its
code once I took over him, by introducing functions and other
small changes, to make it easier to read.
During the development more was added to the blueprint, but just
before the release, in order to simplify the project use, it was
decided to reduce the amount of inputs to just the ones to open
the menu and to switch from and to the flying mode, and control
it.
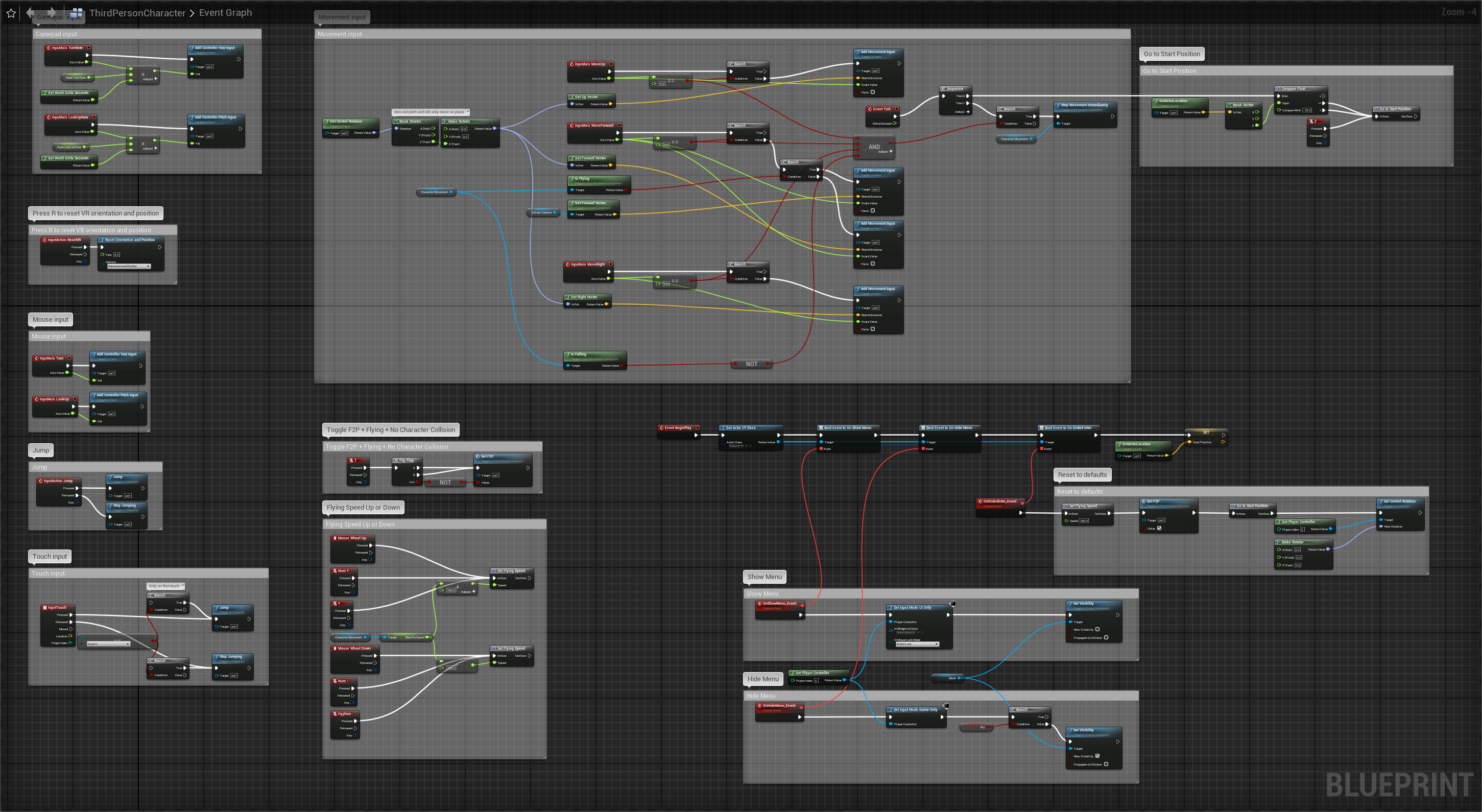
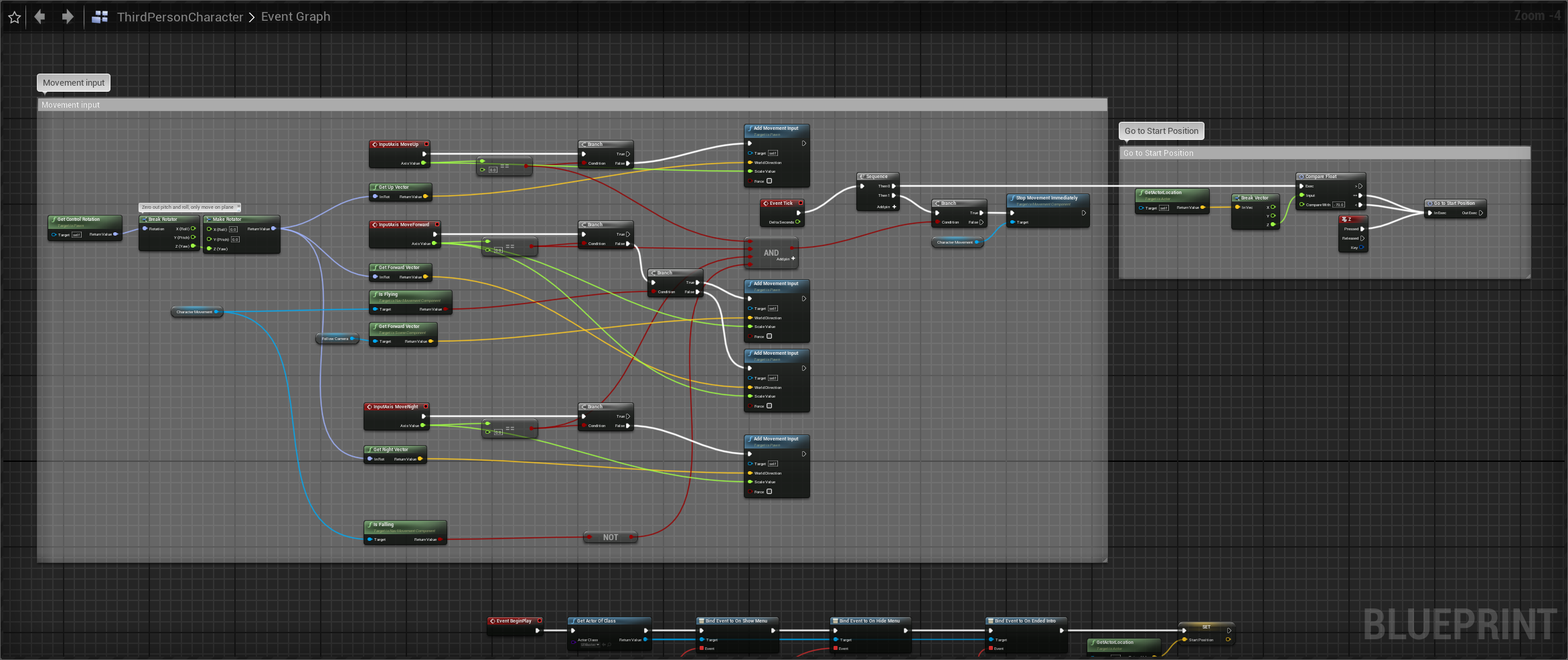
Movement
Basically, it is an interface between the various inputs and
the already built-in system of movement.
To avoid an endless fall I implemented a system that detects
when the player will reach a z coordinate under a specified
threshold, and it will move it to the origin position.
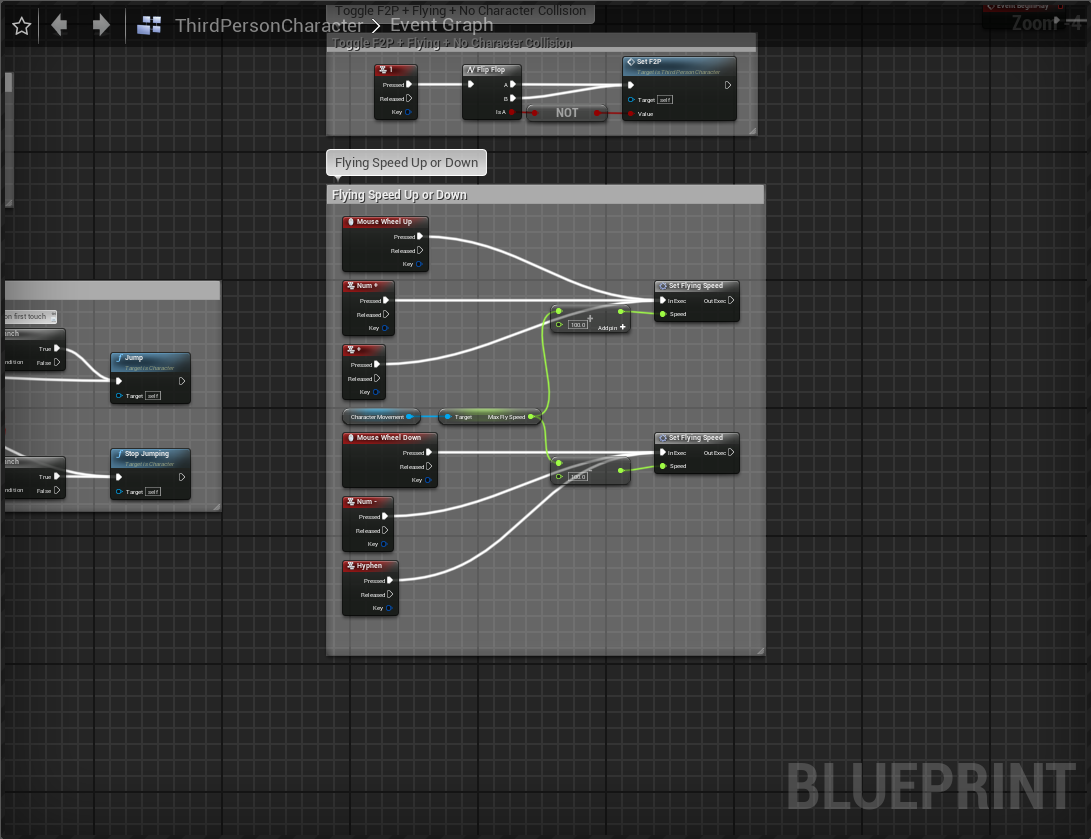
Flying
I was able to simulate flying by changing the camera
distance from a 3rd person distance to a first, hiding the
player model and removing constraints such as gravity.
It is an instrument intended to be used to explore the
environment more freely and rapidly and was also employed
during the development.
In game
During the project development, I had to program various
complementary systems to further polish the environment.
Here are some of them:
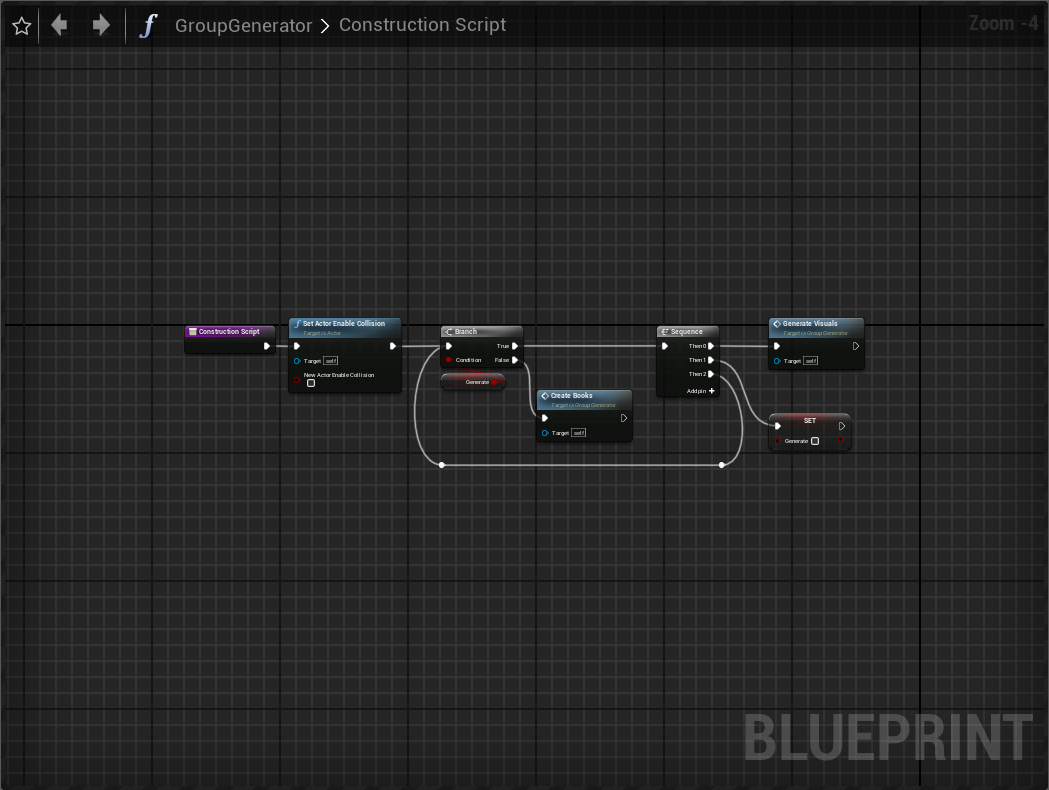
Group generator
In the original
concept, you can notice groups of flying books moving around the
buildings.
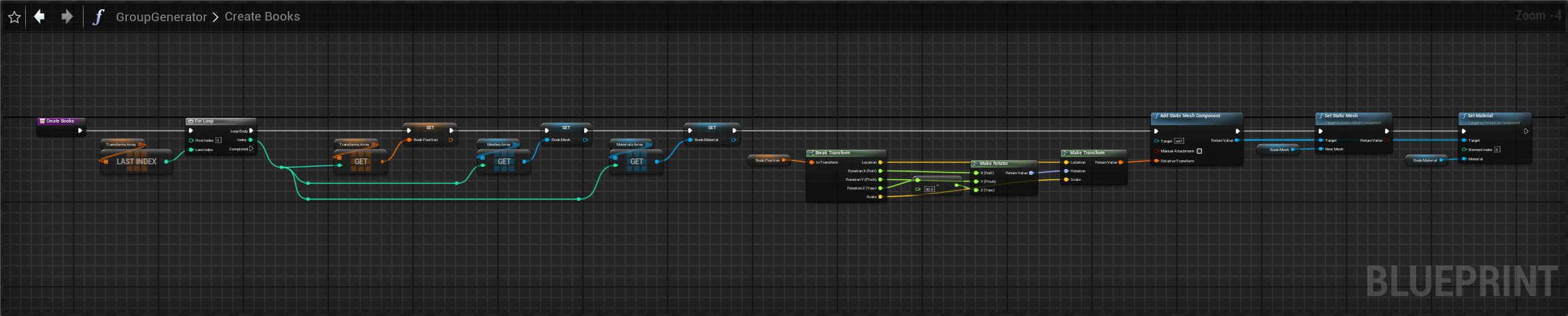
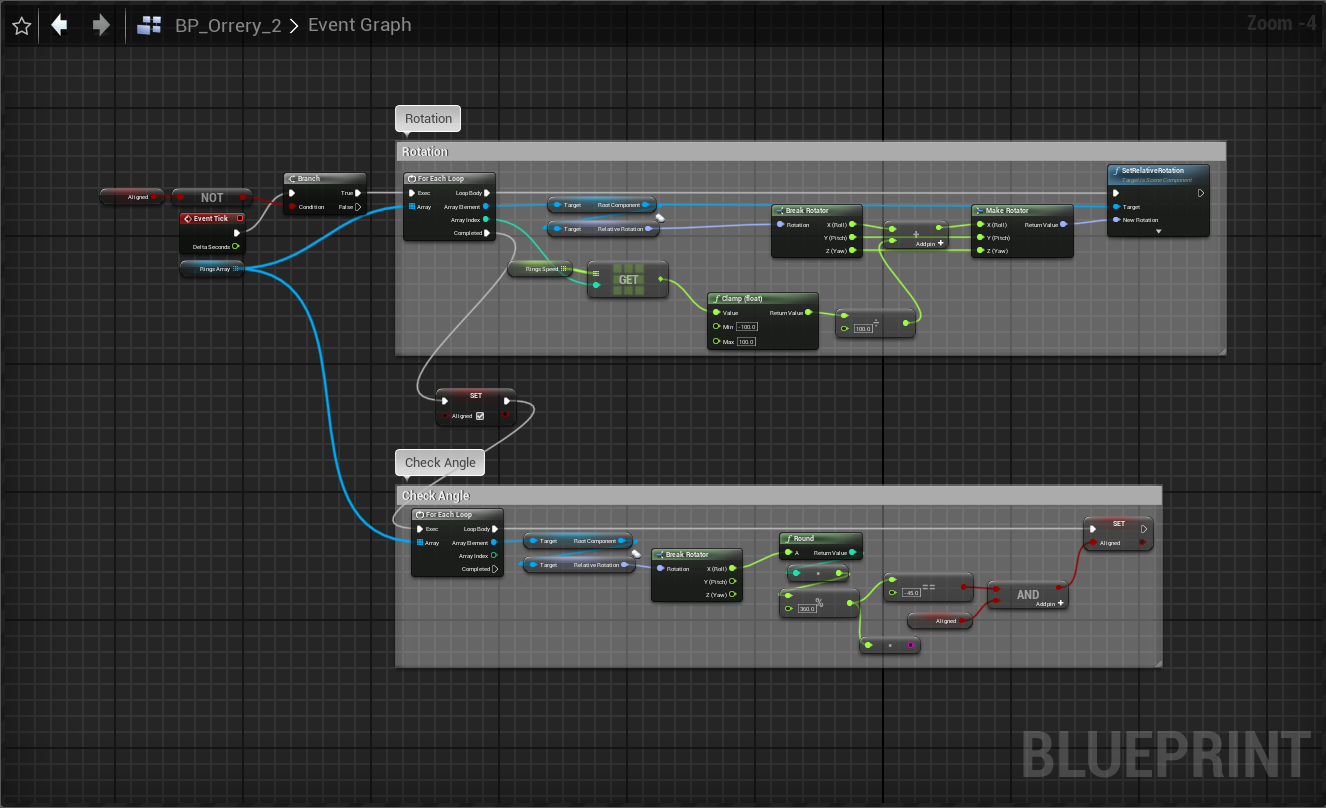
To recreate the effect I developed a blueprint to randomly
generate a group of Static Meshes, which are then
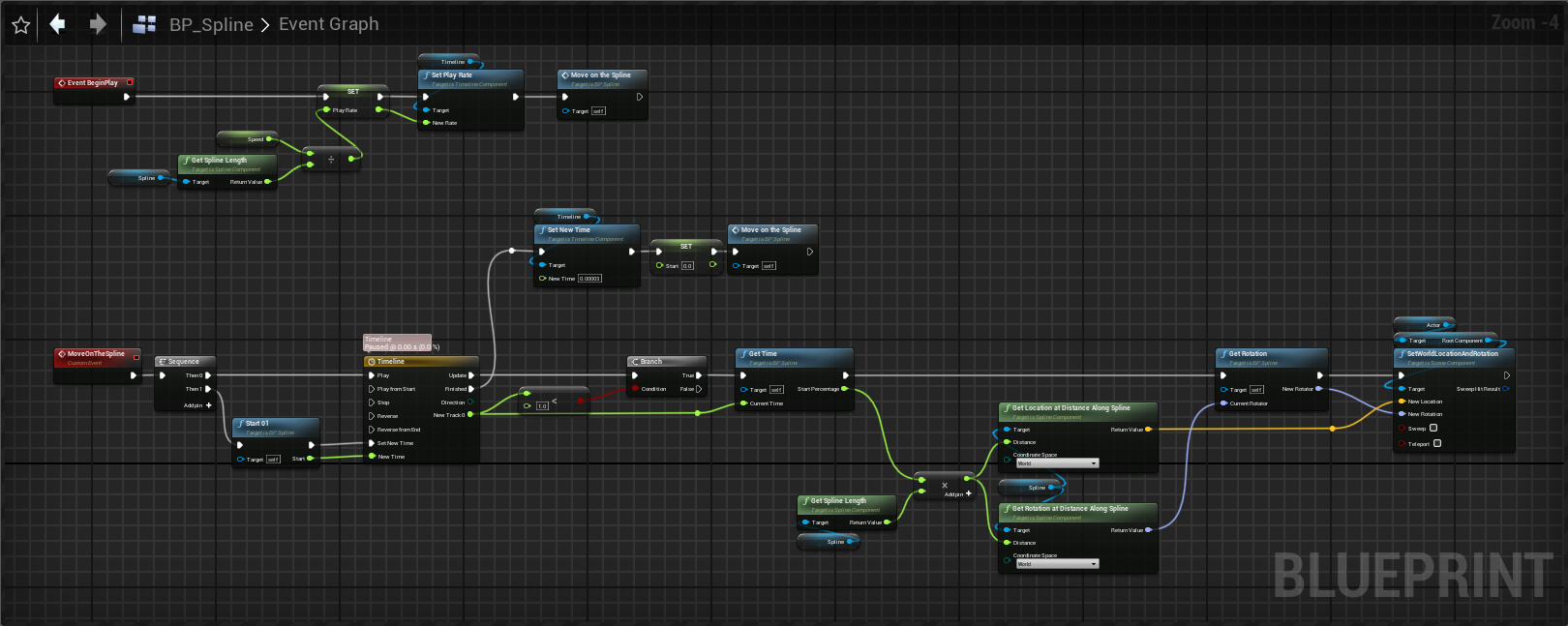
moved following a Spline.
The code is based on the
vertex animation
tutorial by Ghislain Giradot.
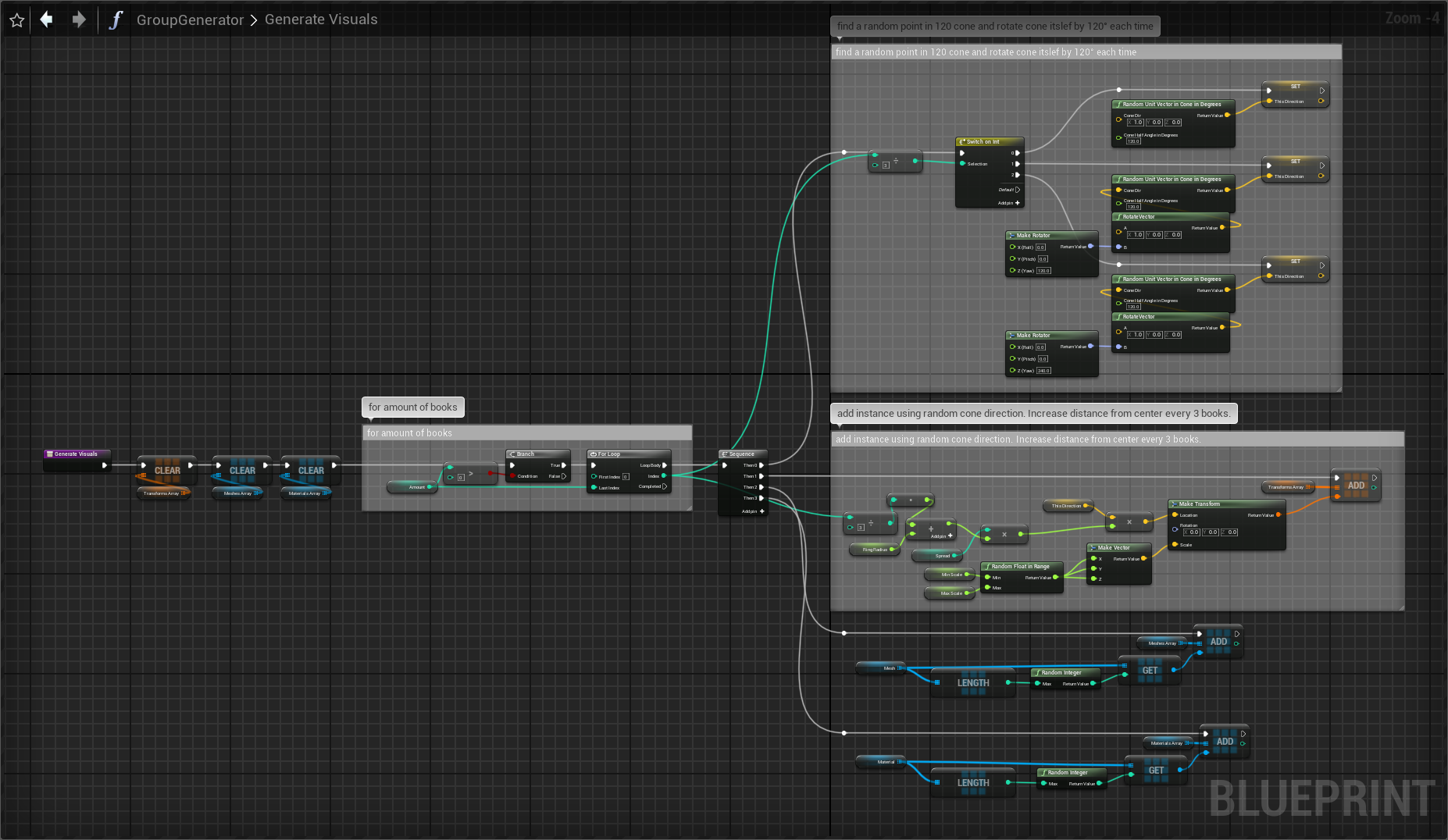
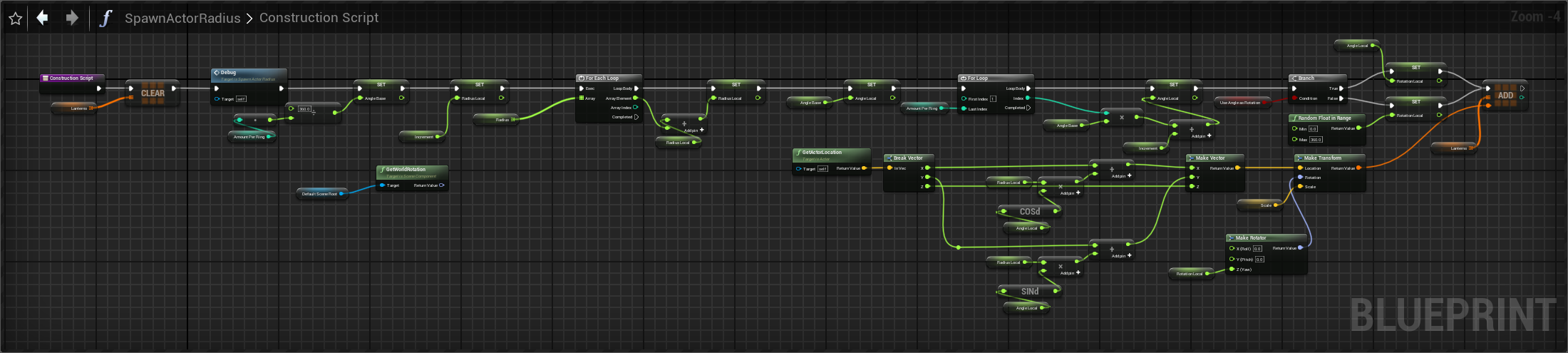
Generate
Starting from the centre, and proceeding in a circle, transforms, materials and meshes for the books are randomly generated, which were subsequently made visible in the editor to allow the artist greater freedom to edit the finished product. This generation is triggered using a boolean.
Spline
Spawn actors in radius
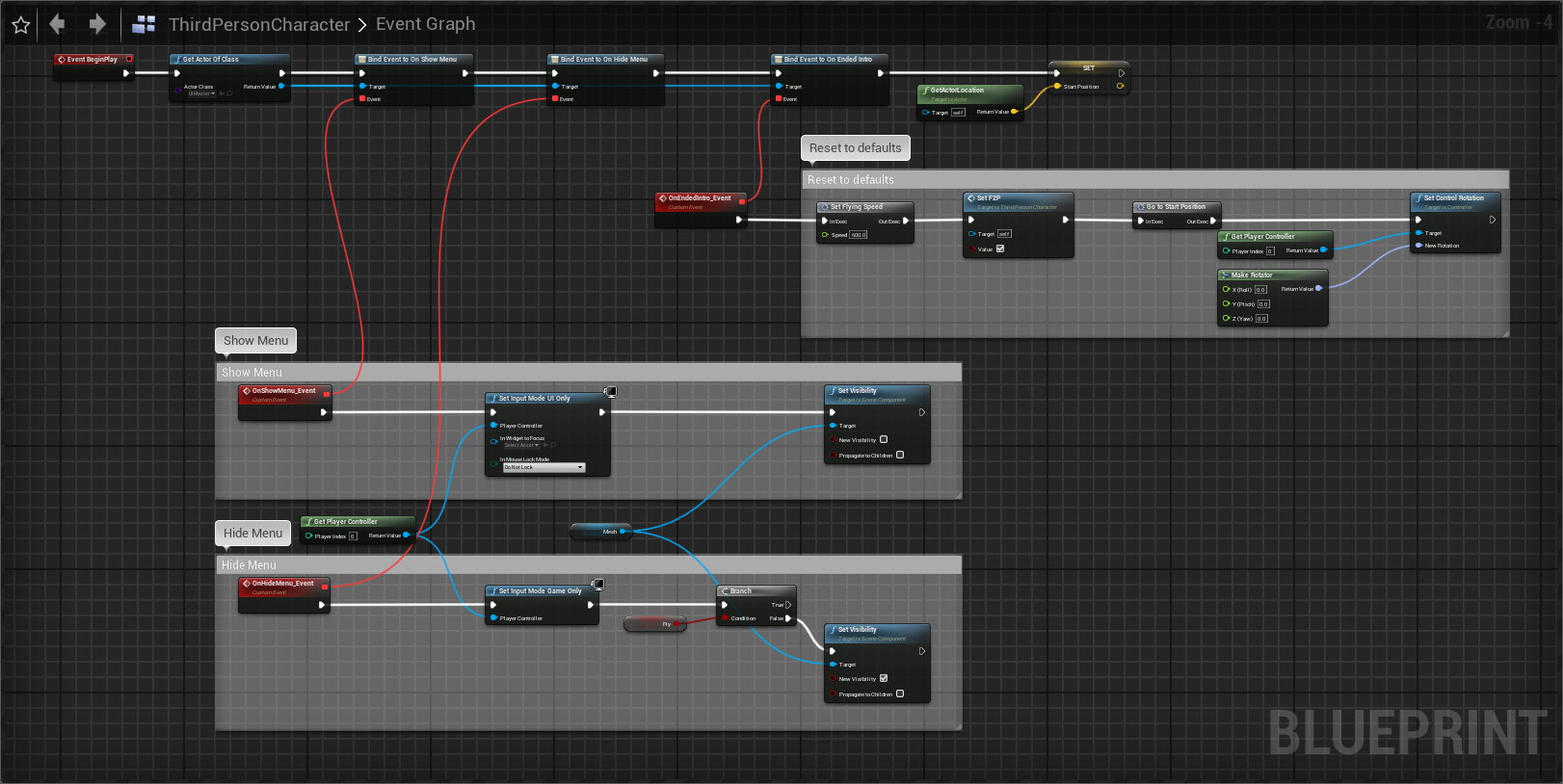
User Interface
One of the last systems to be introduced in the project, and also one of the most complex. It is composed of multiple blueprints and parts of blueprints, which communicate with each other through events.
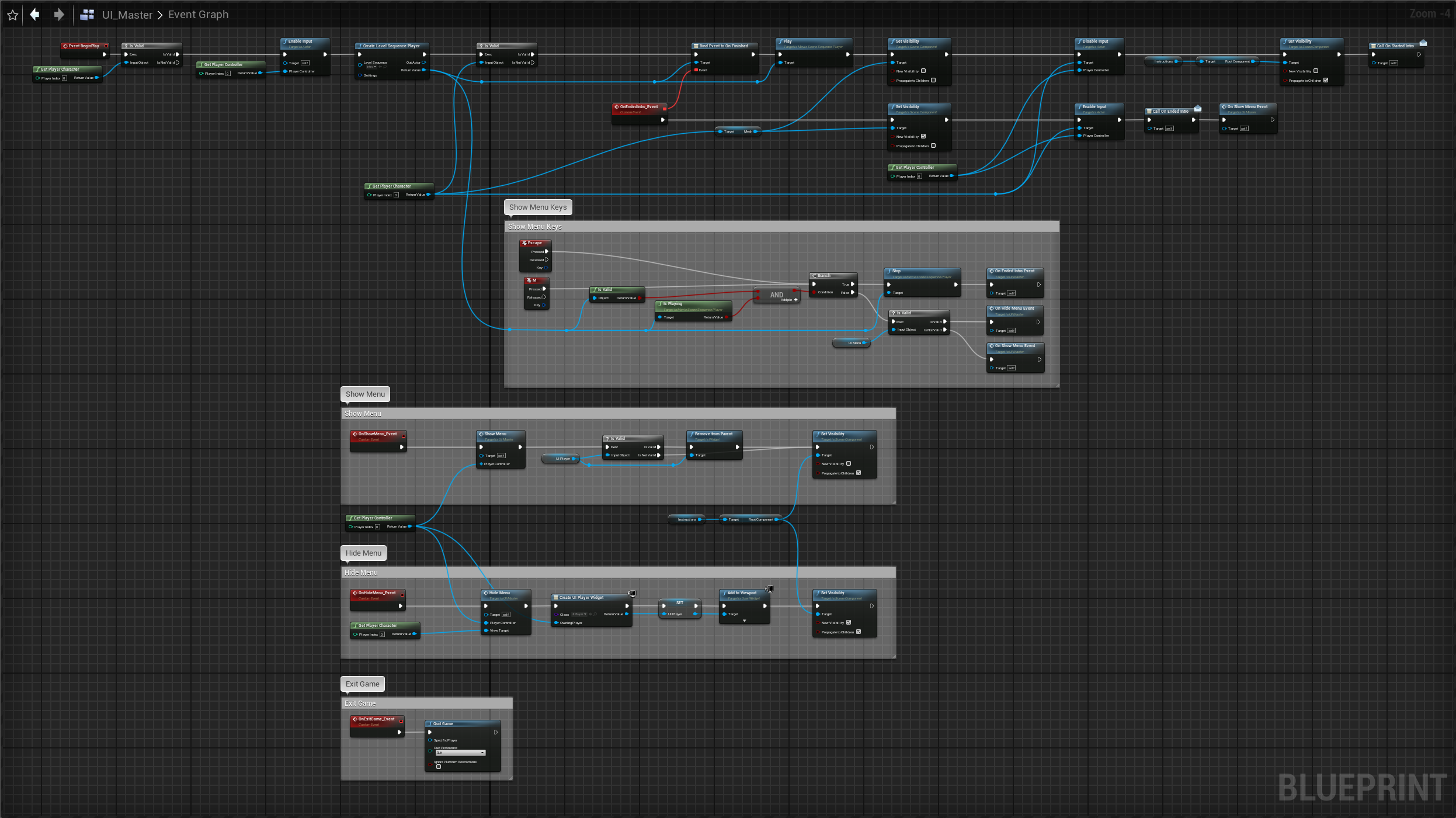
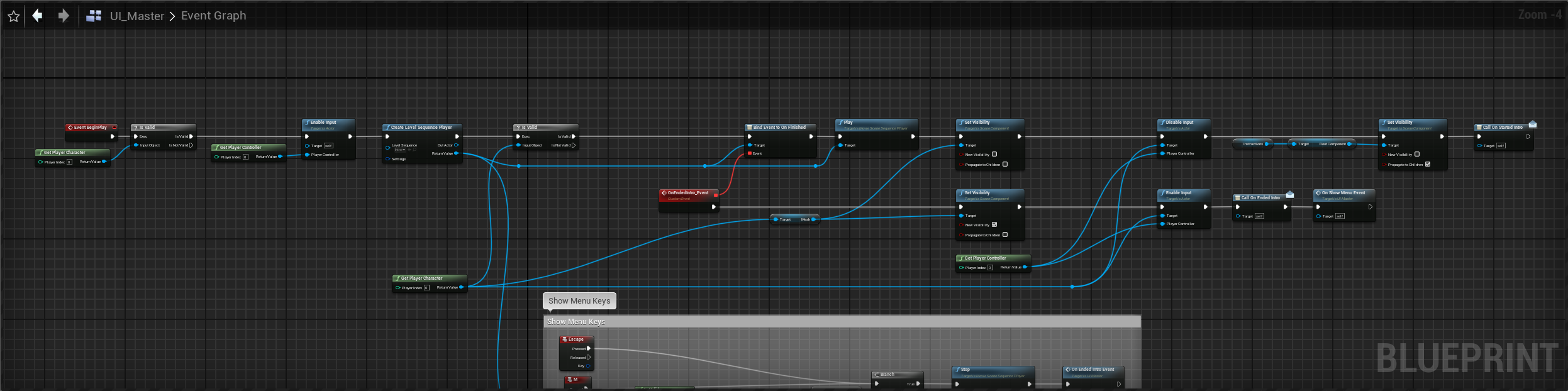
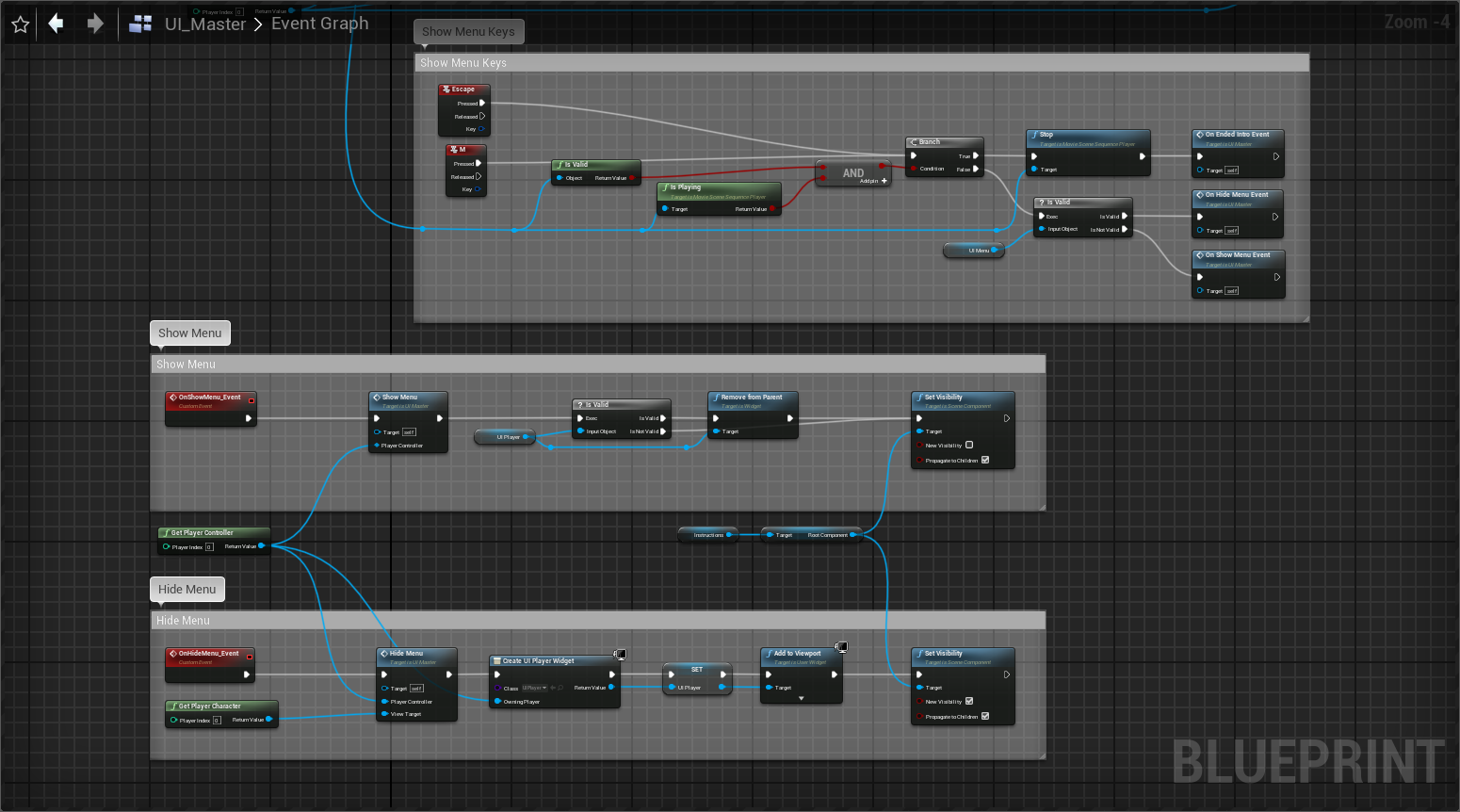
Master
Head of all the User Interface, it handles the startup intro and the toggle of the Menu.
Intro
The intro is composed in the Sequencer and is
then executed at the start of the game. A custom event
called OnEndedIntro is called once it is
finished. To make sure the player doesn't mess it up, his
inputs (outside the key to show the menu and therefore
interrupt the intro) are disabled during the execution.
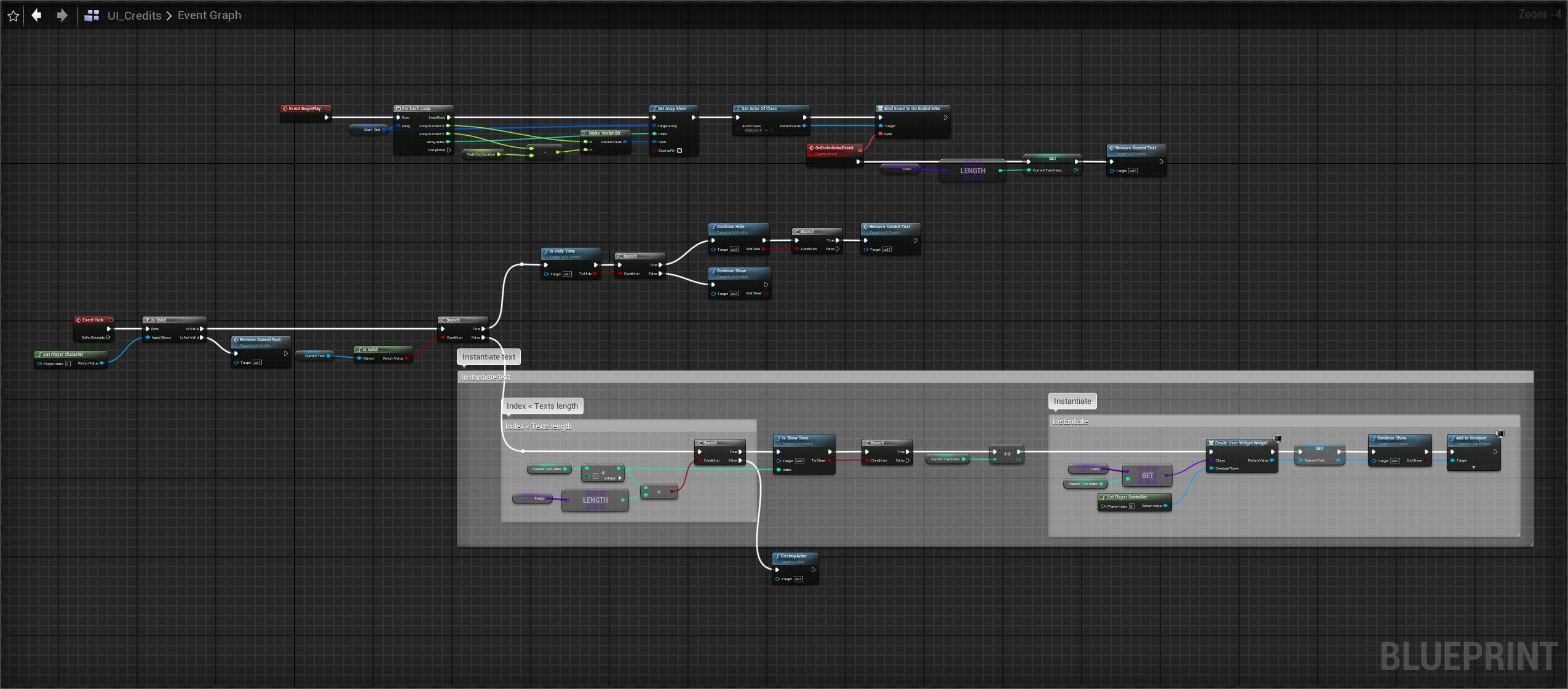
Credits
Necessary to give due credit to those who developed,
collaborated and inspired the project, this blueprint contains
a list of UIWidgets that are shown in sequence at
set points in the intro. A fade effect was introduced by
programming to make their appearance and disappearance more
elegant.
Some limitations of this system are the obligatory
sequentiality of the UIWidgets (there cannot be
two at the same time), and the same speed for the fade
animation for all.
Closing thoughts
First attempt to use Unreal Engine 4, this project taught me a
lot about the software and its systems. A lack of strict control
helped me develop the systems freely, and constant feedback and
requests made me develop flexible systems that could be easily
expanded in the future. Unfortunately, the absence of an online
repository made it impossible to work on the project without
disrupting the artist.
If I could go back in time I would:
- Establishing an online repository for the project. It would allow more than one person to work on the project at the same time, while also keeping a history of the changes.
- Use C++ to speed up the development of simple systems.
- Rely more on the use of functions and macros to organize the blueprints.