Summary
Working on the game Burraco, in Whatwapp, has been my first gamedev-related job, and an invaluable experience to work beside other passionate individuals, that helped me get acquaintanced with the everyday life of a Game Programmer.
It was a much more server-facing role than I initially expected, but it gave me the opportunity to deeply explore how that branch of videogame programming works, and I now look at games with different eyes.
The game
Burraco is a mobile multiplayer online card game where you can face people all around the world, unite under a common banner in a club and challenge others to climb the All Time leaderboard and receive luxurious rewards.
The onboarding experience
In my starting weeks, everything was new and covered by a shiny patina, there was so much to discover every day!
I started by getting acquainted with the tools the team used to organize and manage the development workflow, which were:
- Asana
- New tasks every day, and they are all centralized in this handy software.
- Slack
- Every time I had to call a colleague for help, contact a broader group of individuals, or note something down for later, I used Slack and the many chats and rooms the company had prepared for every discipline.
- Sourcetree
- A tool I was already accustomed to thanks to my many personal projects, but I was still surprised by the use of modules.
- IDE of choice
- To handle the coding I was free to choose between various software and I settled for Visual Studio Code for the server-side, attracted by its handy terminal, and JetBrains for the client.
- Docker
- A totally new tool I discovered during my stay at Whatwapp, is used to manage all the local server that simulates the game in various development states.
- Google Meet
- Hand in hand with Google Calendar, I extensively used it to meet with other colleagues and discuss all sorts of topics.
Many of these tools were especially useful during the COVID pandemic period, which forced me to stay home and experience a full-remote workflow, that later on became a hybrid with an in-person mandatory day a week.
After set upping everything I needed, I was tasked to explore a tool called Beamable so that I could introduce the rest of the team later, during what promised to be a major migration effort of the entire game server infrastructure.
The migration happened, but unfortunately not with the aforementioned tool, instead, the company decided to use another one, called Nakama, nevertheless, the time spent dissecting the game logic helped me adapt more easily and in a less long timeframe.
Migrating a 4+ years old game
An exciting ride that doesn't happen every day, with new challenges around every corner, during which I was lucky to receive the help of numerous developers from the teams of all games, because we were all together in this monumental effort, consisting of understanding, adapting, reshaping, and converting code that had not been seen by human eyes in years.
As a Junior I was shielded by the Senior and Lead Developers, that took the brunt of the challenge and started developing flexible modules we would later use to code the game features, free from some of their complexities, such as currency transactions or server objects saving and loading.
Personally, I had my hands full with learning a new coding language in the form of TypeScript and using it to migrate various features, such as the minigames Candyland (a Slot Machine) and Galleon (a Match 3 game), or the club's Chat and Managing (member's promotion, kicking, etc..) systems, I contributed to the friend's Chat and Donations systems as well.
In many of these cases, I had to refactor slices of code or rethink part of it to fit the uniquenesses of the new infrastructure. This was not limited to the server, but also the client-side needed some tweaking here and there to make everything run smoothly.
When everything was near completion, we started testing the game to spot any weakness, helped by other members of the team. I cannot remember a testing session ending without finding at least a couple of edge cases to fix the next day.
Testing so extensively a game was something I had never done before, and it taught me a lot about how stressful can be the process of polishing a game, and I have now more respect for the UX and Testing branch of game development.
E2e tests
Once the server codebase migration ended and we could catch a break, it came the time to maintain the integrity of the source code and learn from the errors of the past. Such lessons came in the form of more flexibility via a restructure of the modules that composed the game using a monorepo configured with Nx, paired with the introduction of e2e tests developed with Jest to guarantee stability in the face of future updates.
I took responsibility for performing the majority of these changes and I authored the refactoring of many sections of the game, such as
- Candyland: A minigame resembling a slot machine, with many subsystems, unlocked daily at the reach of a threshold.
- Club's race: A recurring event that sees clubs compete in a leaderboard subdivided into leagues where the victory factor is the amount of a specific currency (a seed) getting sacrificed. The race seed changes weekly.
- Friends: Many subsystems connected with the friendship between two players, like the exchange of currency or the managing of their chat.
- Events: A flexible module that allows scheduling tournaments of different types with entry costs and segmented rewards.
- Openapp: The code responsible to rule over a player connecting to the game; many checks are performed during this action.
Supporting a new feature
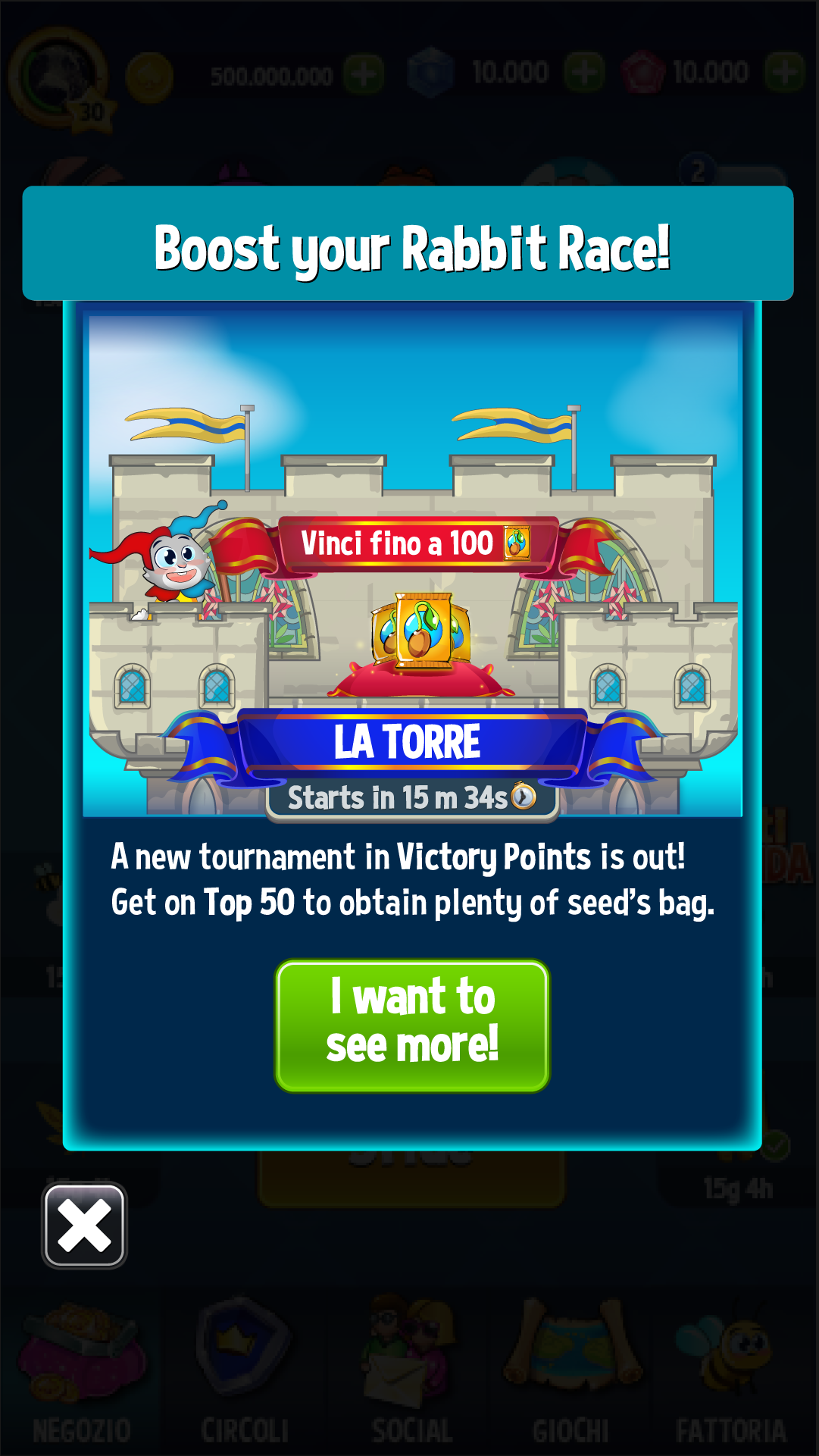
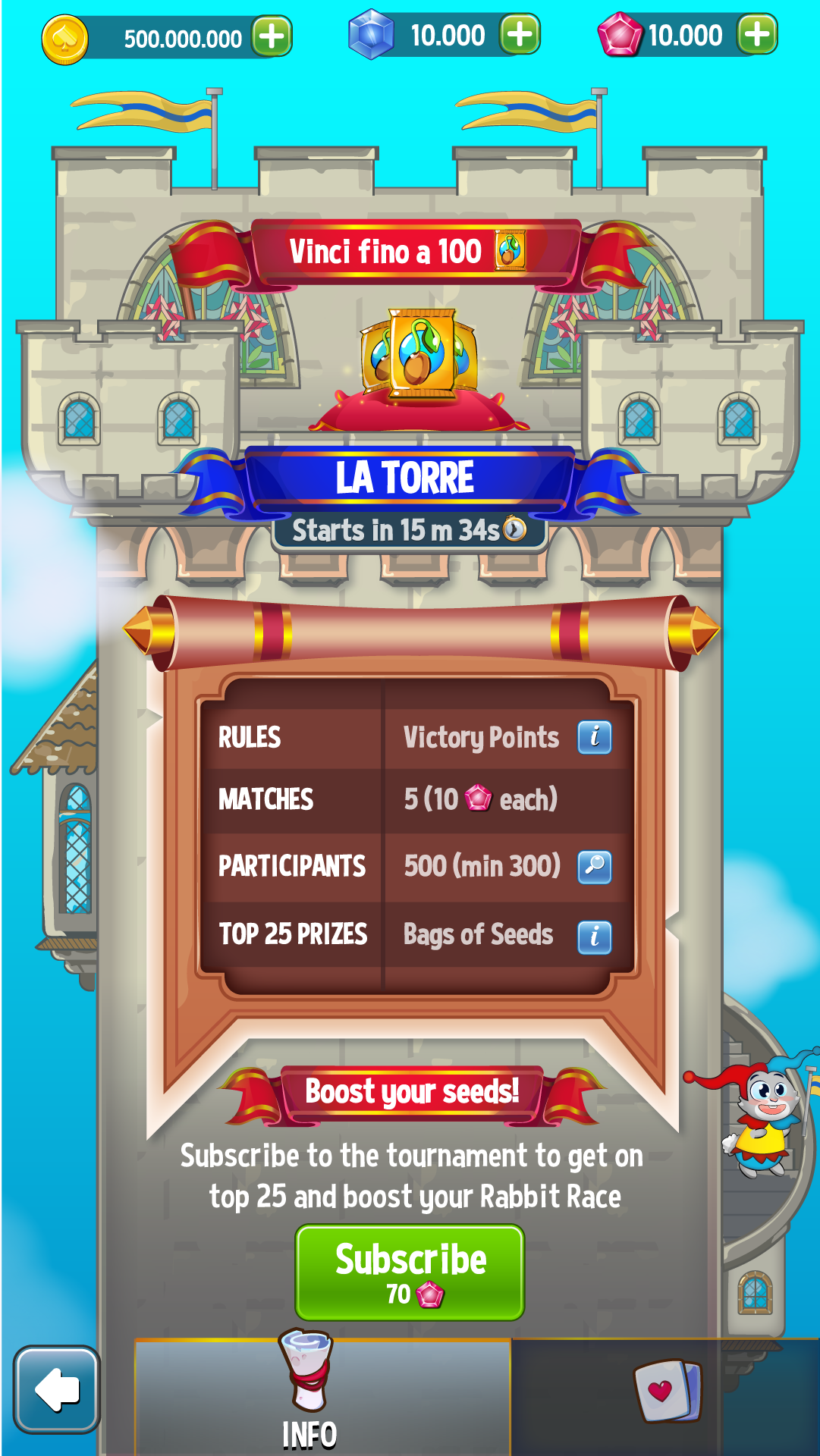
Between March and April of 2023, my team was tasked with developing a new tournament to inject life into the stagnant experience of the game Burraco. The event would ultimately last only 3 days, but for that ephemeral amount of time, almost 2 months of work were needed to develop all that introducing a new feature entails.
This time I was entrusted to alter the existing infrastructure to fit the intentions of our Producer. Before getting to work I took care to understand how all the components involved would normally behave and to be 100% sure that no core parts were disrupted with my later refactoring I coded a web of e2e tests that would cover the normal flow and the many edge cases.
Once the time to dive deep into developing the feature came, I first used the provided design documentation to lay out a plan of intervention, which I later applied under the supervision of my Lead Riccardo Sacchi.
The fabric of the server was both solid and flexible enough to withstand my changes, and I was able to easily inject the code necessary to calculate the unique point system of this event and handle the refund for the entrance fee if a player were not able to play (due to a min number of participants mechanic).
Overall the experience taught me much about how to implement someone else intentions while keeping the codebase reliable and scalable.
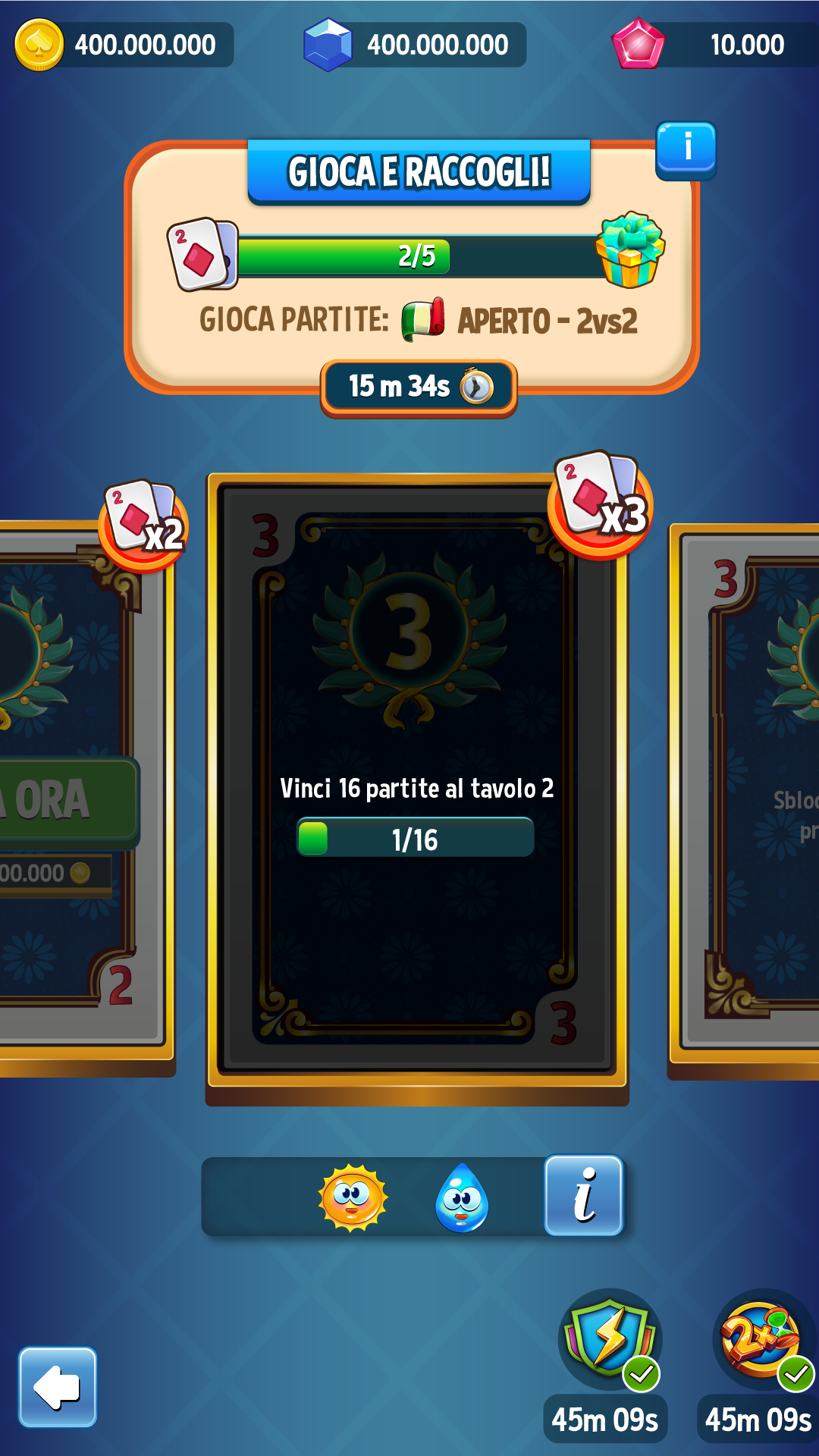
Play & Unpack
In order to better understand our core users' behavior, we added an easy-in mechanic, in the form of a temporary progression at the start of the game, that rewarded players for constantly raising the stakes by winning on more costly tables.
I was responsible for coding the server-side infrastructure of this feature, modifying when necessary legacy code while keeping retro compatibility, and setup and running the AB Test that came with this addition.
The experiment was deemed a success from the perspective of the expected results. On D7 the active group showed on various metrics, such as: D3 Retention, number of End Matches, Hours Spent in Game and Adv. Revenues; an increase of between +6 and +8%.
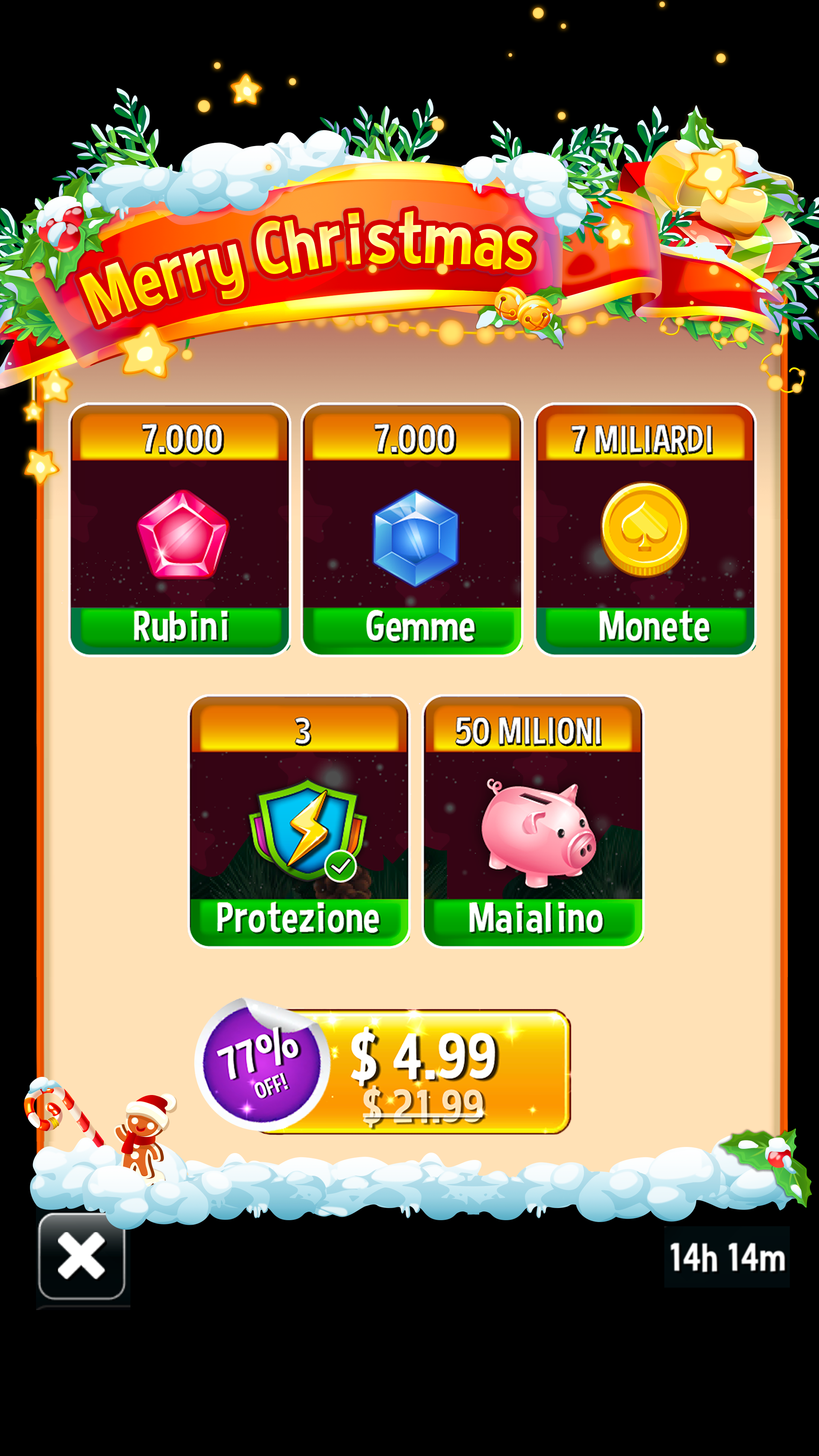
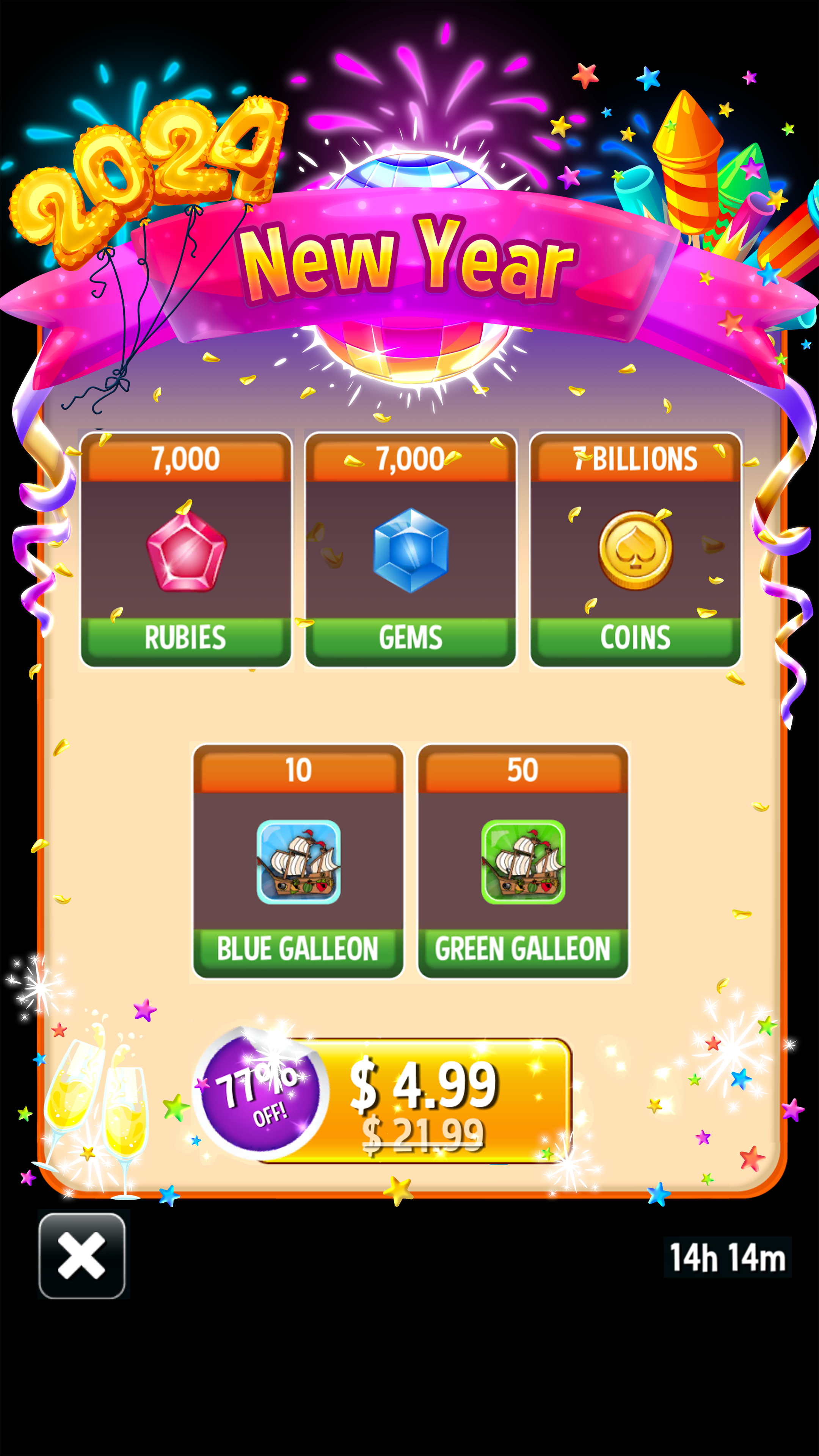
Offers for all tastes
To expand my skills and introduce me to the client-side part of my role, I was tasked to collaborate with our UI/UX artist to implement 2 new offers that were due on Christmas and New Year.
While I had to work outside the server before, this was the first time I was alone, and I encountered not few obstacles along the way; starting from understanding how everything worked.
In the end, thanks to the help of my peers I was capable of building towards a working and eye pleasing result, and I am very proud of the amount of polishing I accomplished.
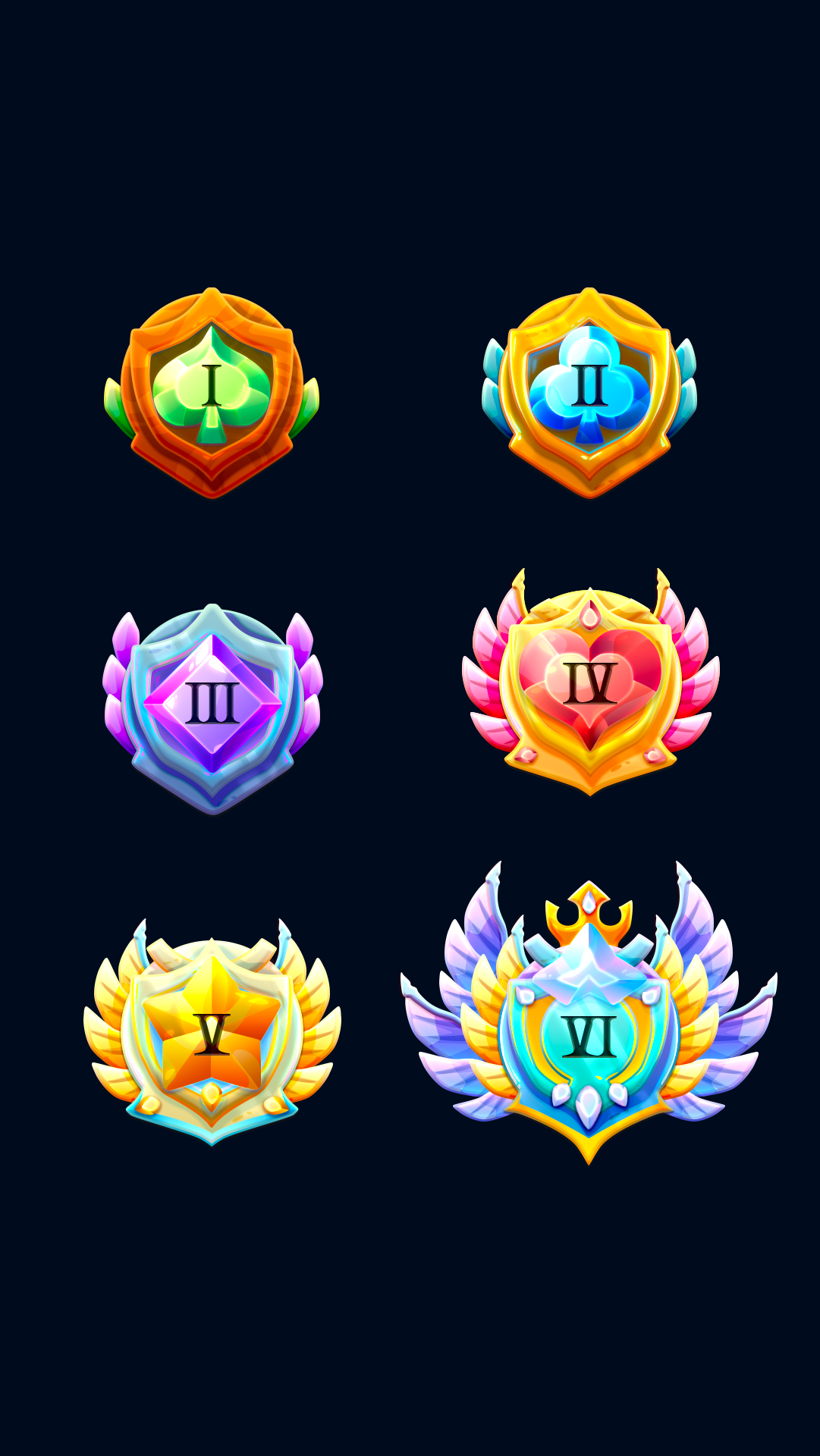
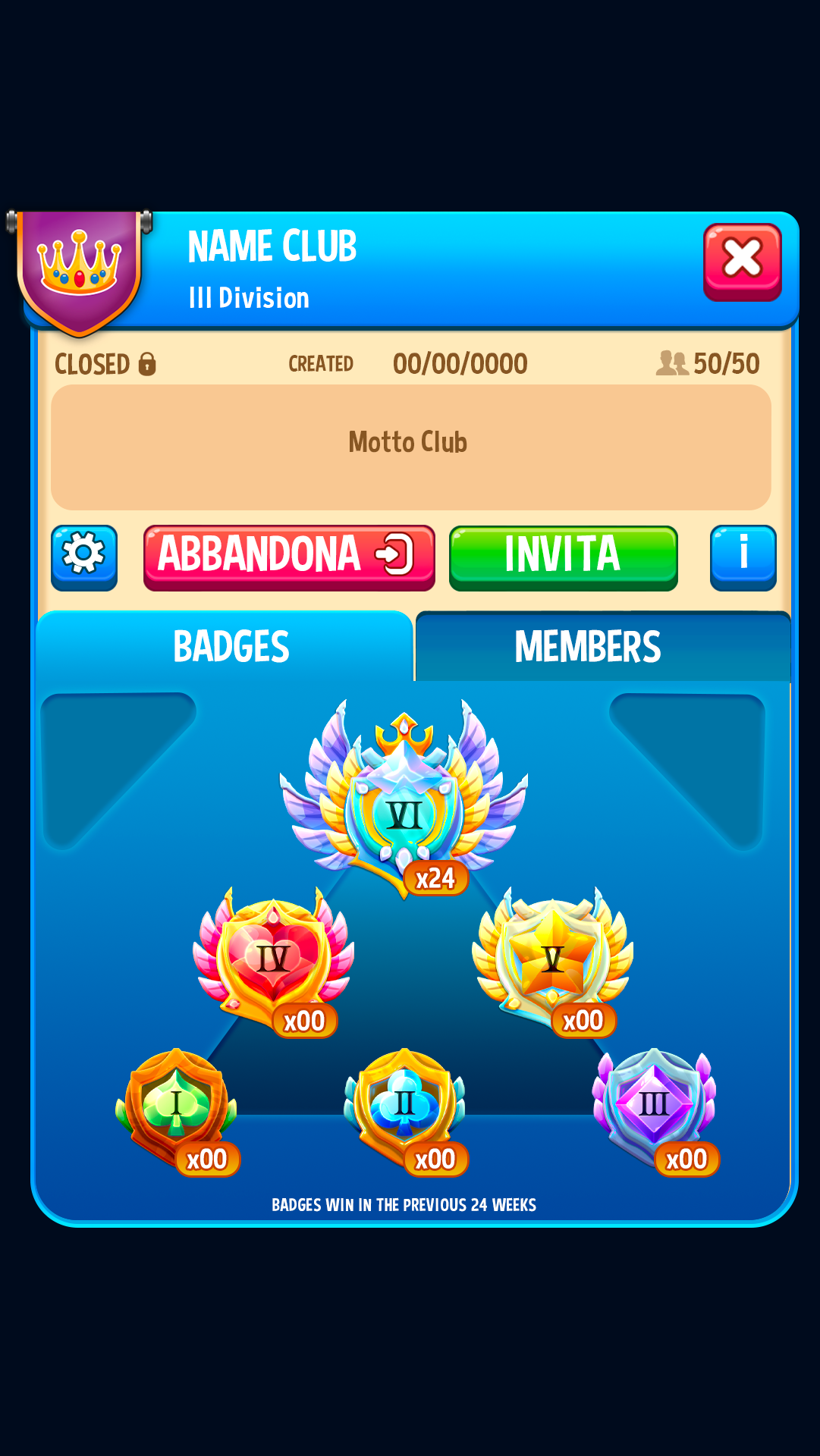
Enhancing an existing feature
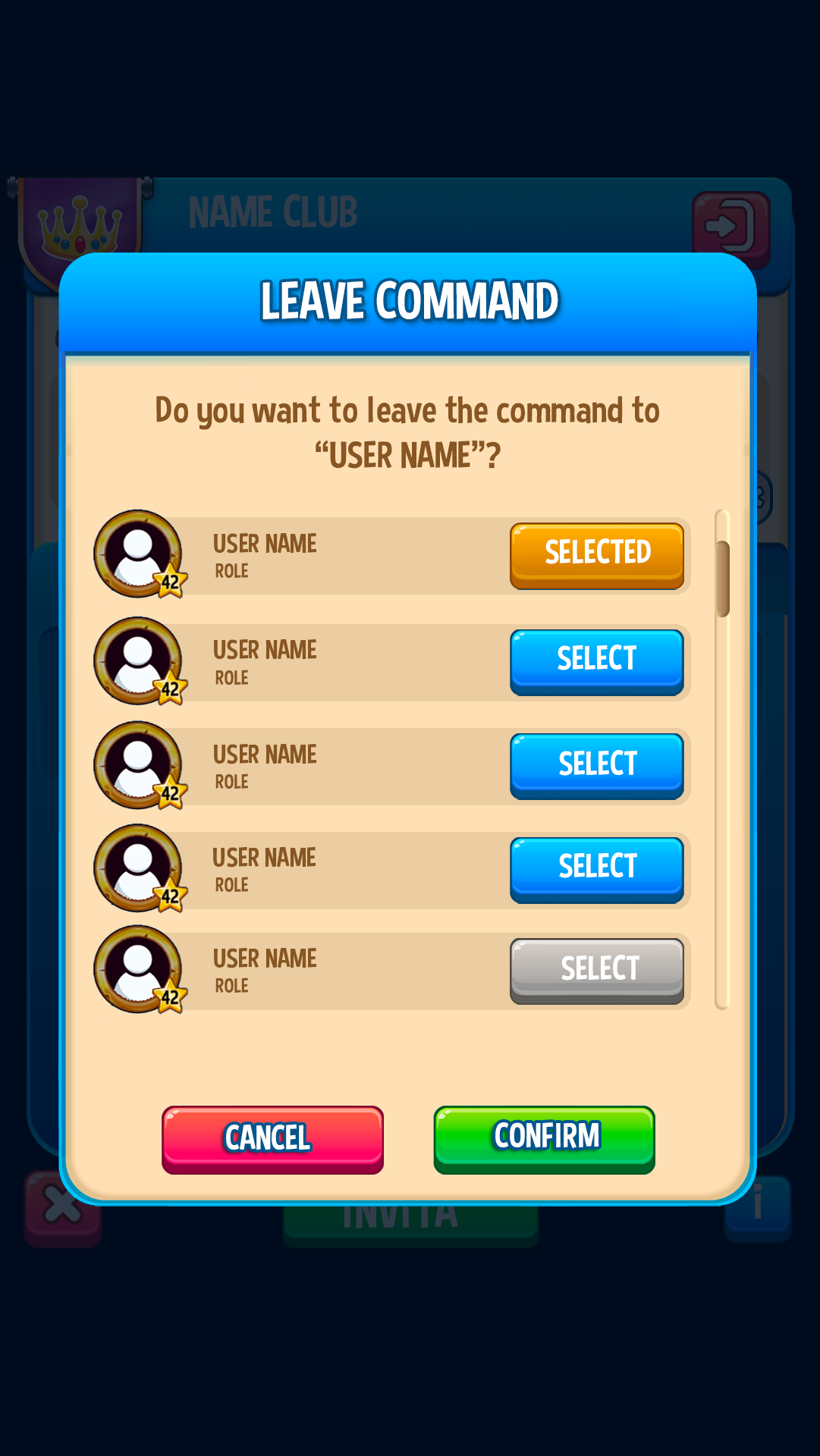
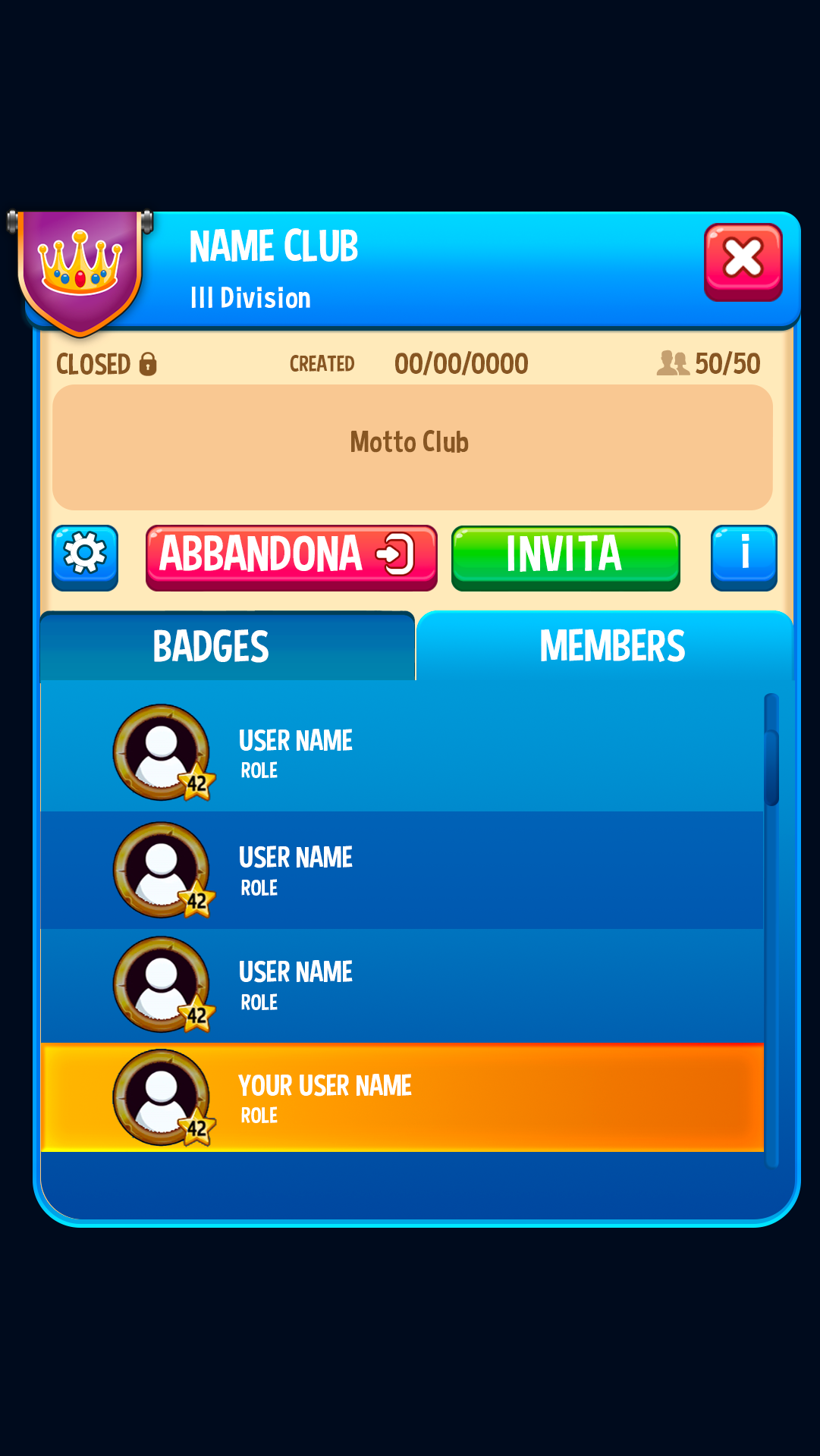
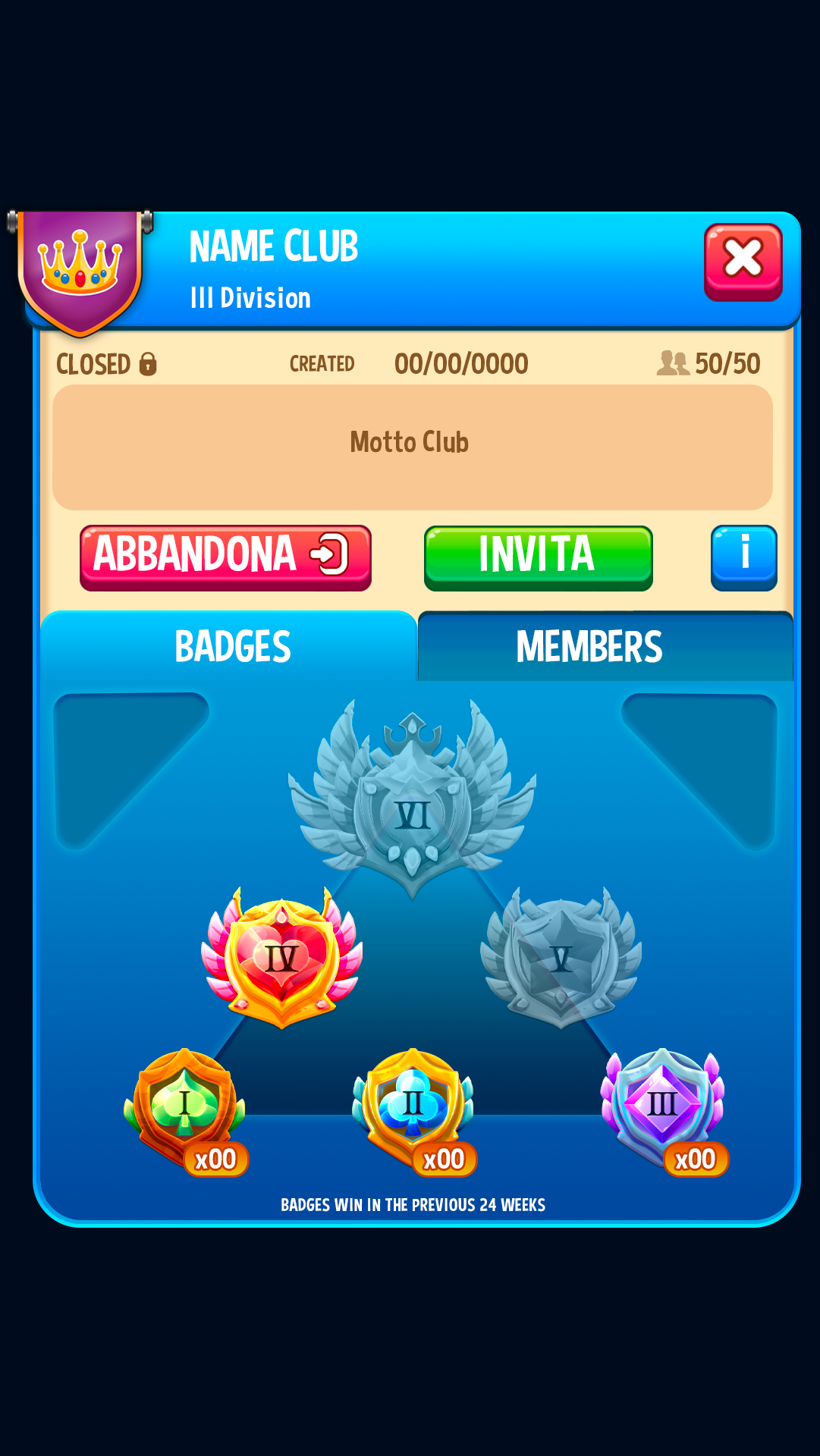
Most of the members of clubs were not interacting with a connected feature called Club Race. We figured out that a stronger visual feedback of winning in such events would increase the engagement, and therefore the Badges were devised and implemented.
Since we were refactoring the UI/UX of the clubs to do so, it was also a perfect opportunity to revise various old popups.
I started from laying down the groundwork server-side, with the full unlock and saving system, avoiding the idea of a setup unique for this feature and instead preferring to build a history of all the races of a club, to be dynamically used when calculating the amount of badges, keeping the opportunity for expansion in the future.
The popups were implemented by me, my Lead Francesco Musio, and Alessandro Lusetti which also realized the animations.
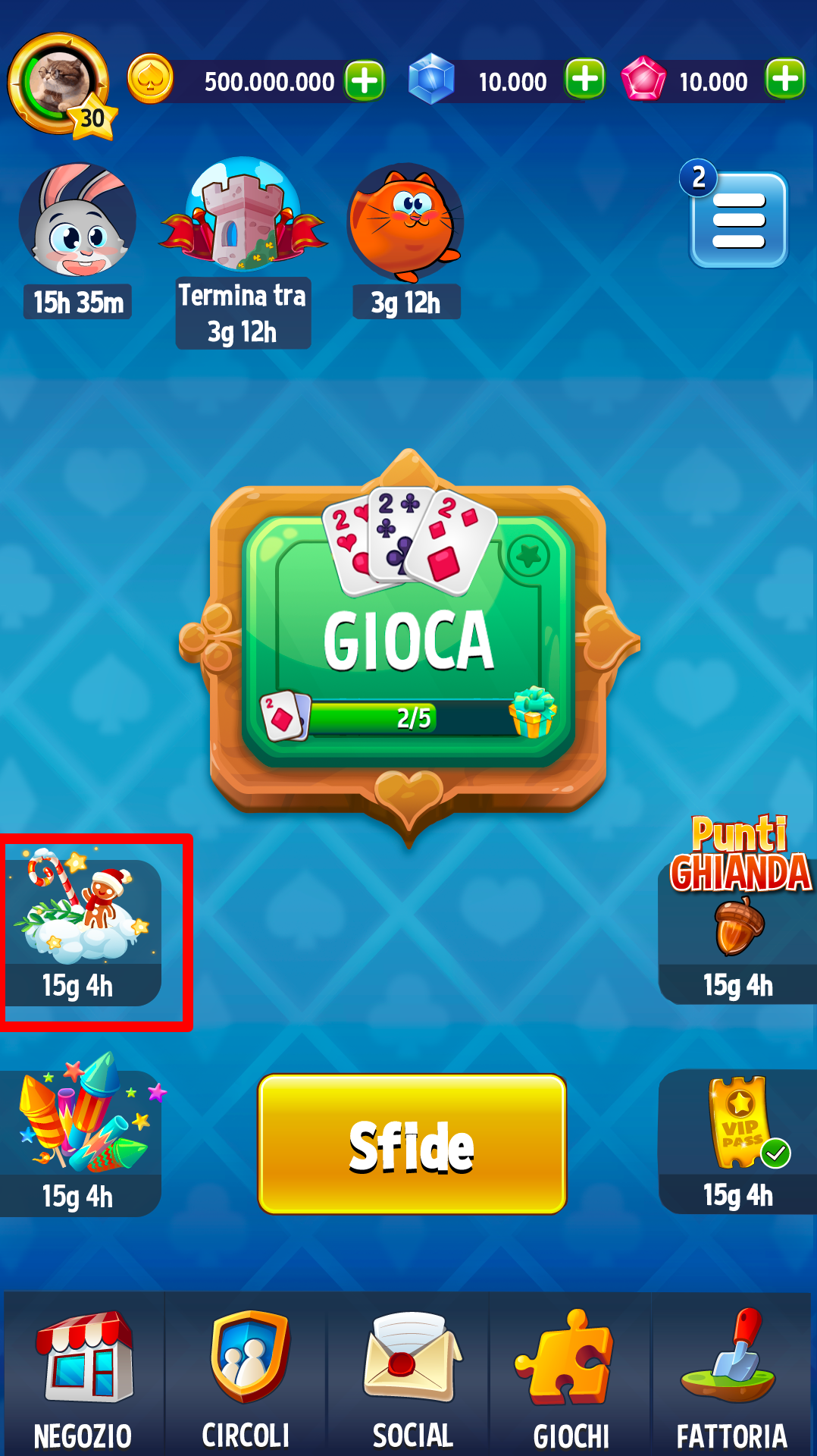
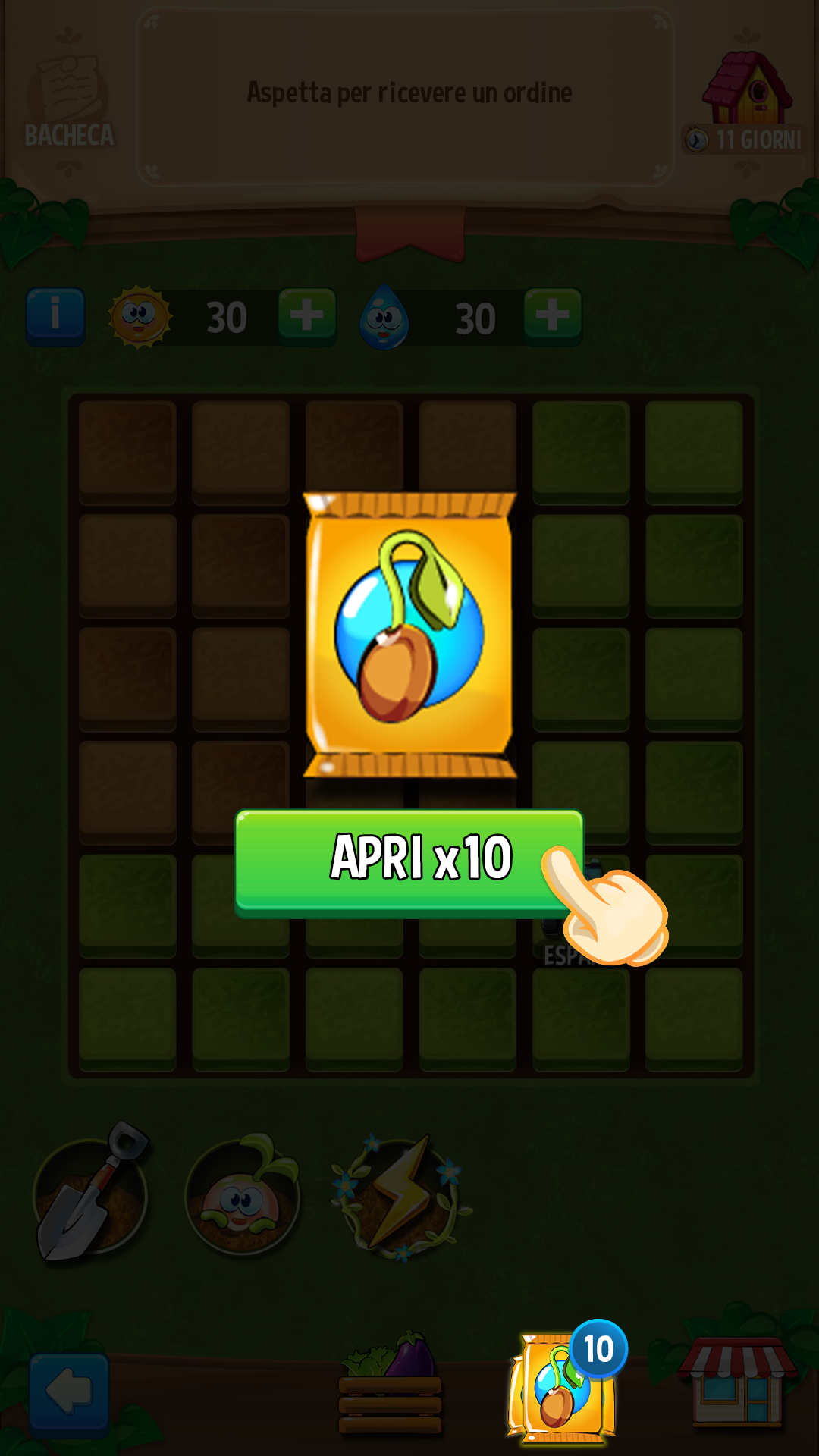
A new FTUE
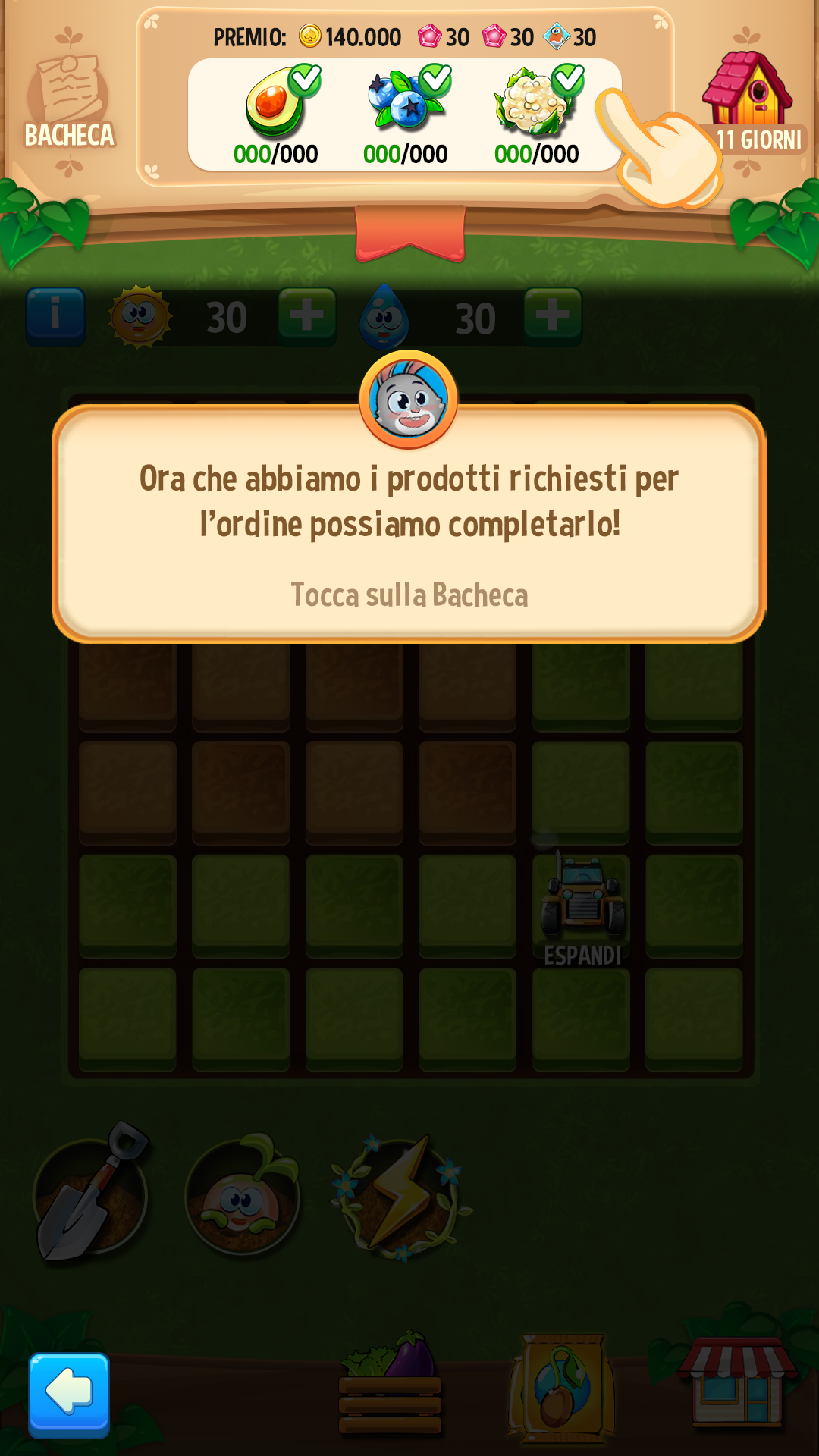
At some point we decided to remake the UI/UX of our garden, both for improving the game, but also to nudge the users toward the feature, central to most of our team activities.
The plan was simple, make it better!
We programmers started by taking a look at how it was currently handled, and found a real outdated system based on PlayerPrefs, meaning, it was to be redone from the groundup. Luckily I was now grown accustomed with the server of the game and together with the other devs we designed a really flexible and reusable new module, that could handle a virtually endless amount of tutorials running at the same time, each composed by different steps, both mandatory and optional, with an assured sorting to make their execution consistent, and having independent conditions of unlocking to allow injecting of cross-features dependencies.
Together with this change, I also had to design and implement a new system to procedurally generate product orders for the user to complete, that allowed us more control over the result of the algorithm.
After all the work put into it, we were really happy to discover the new tutorial had doubled the completion rate of the users and further successive interactions with the feature.
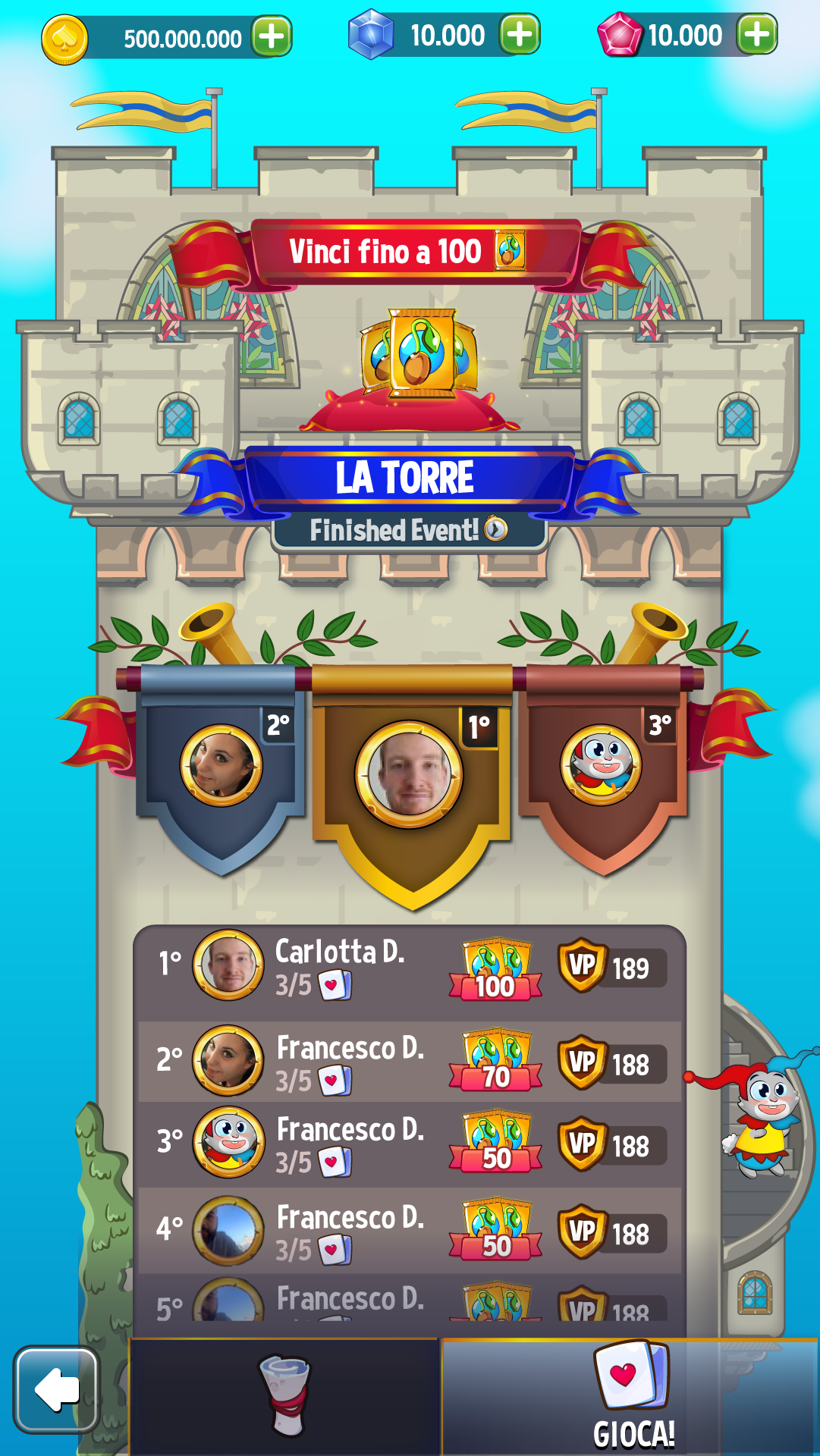
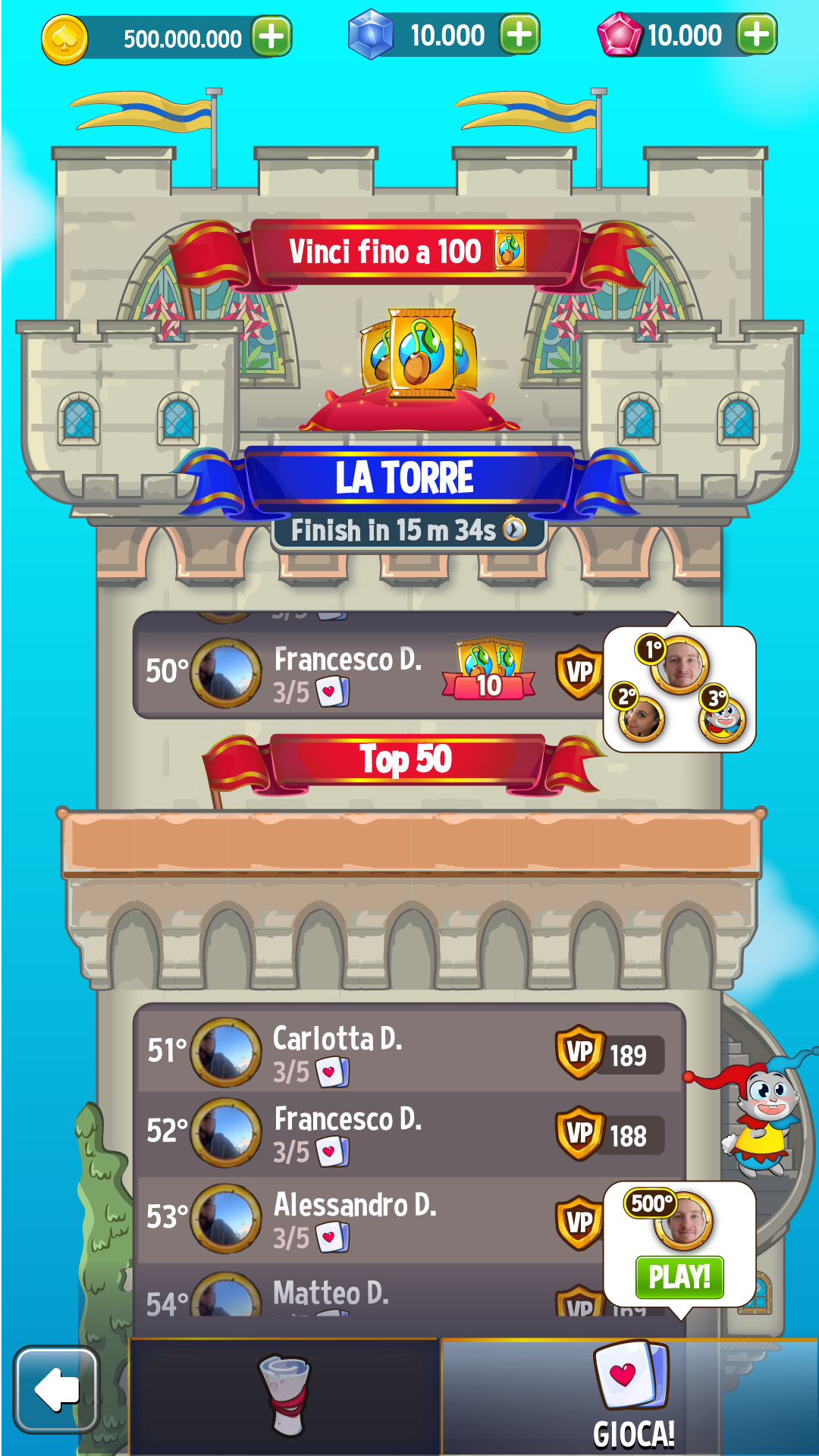
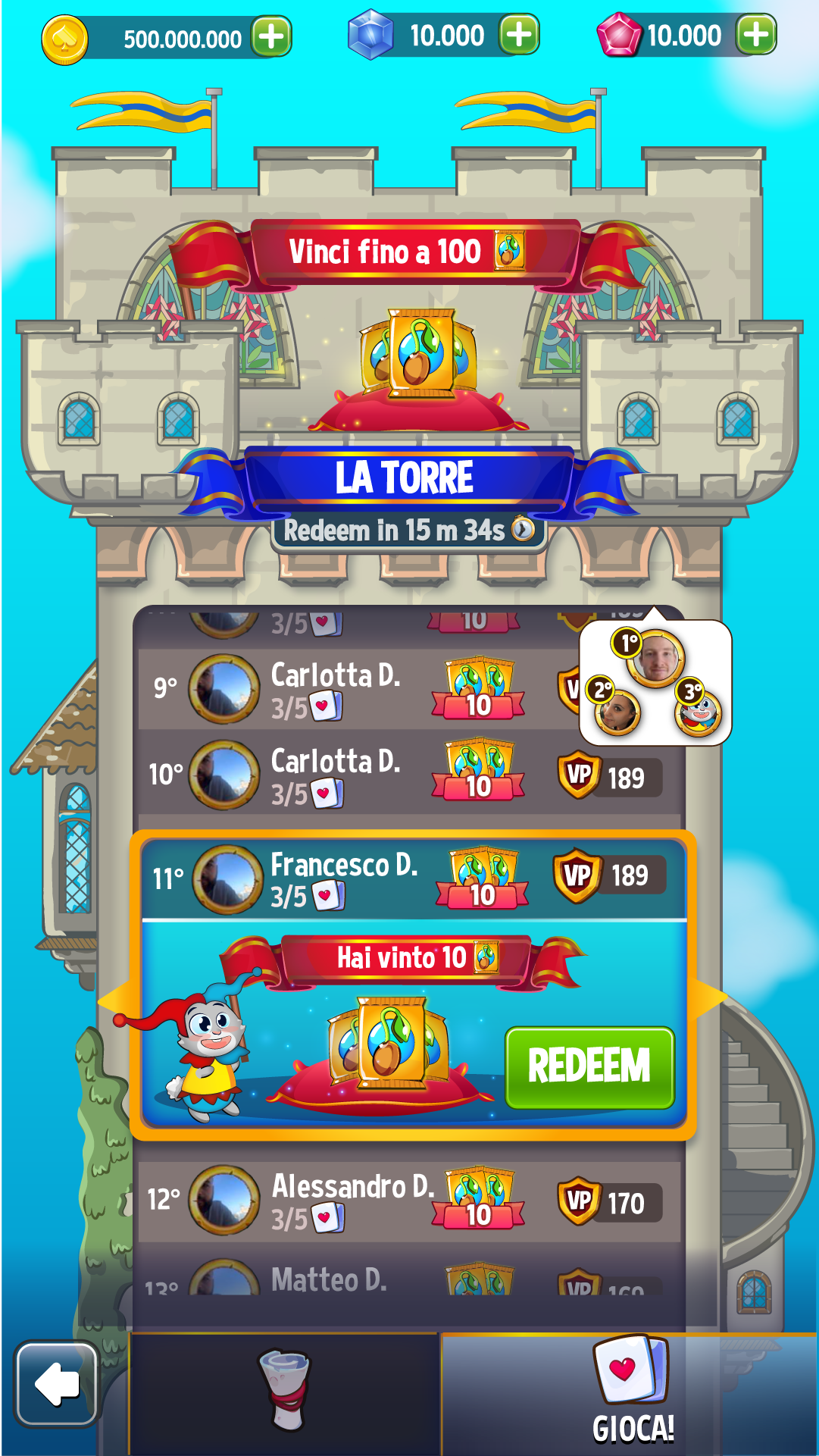
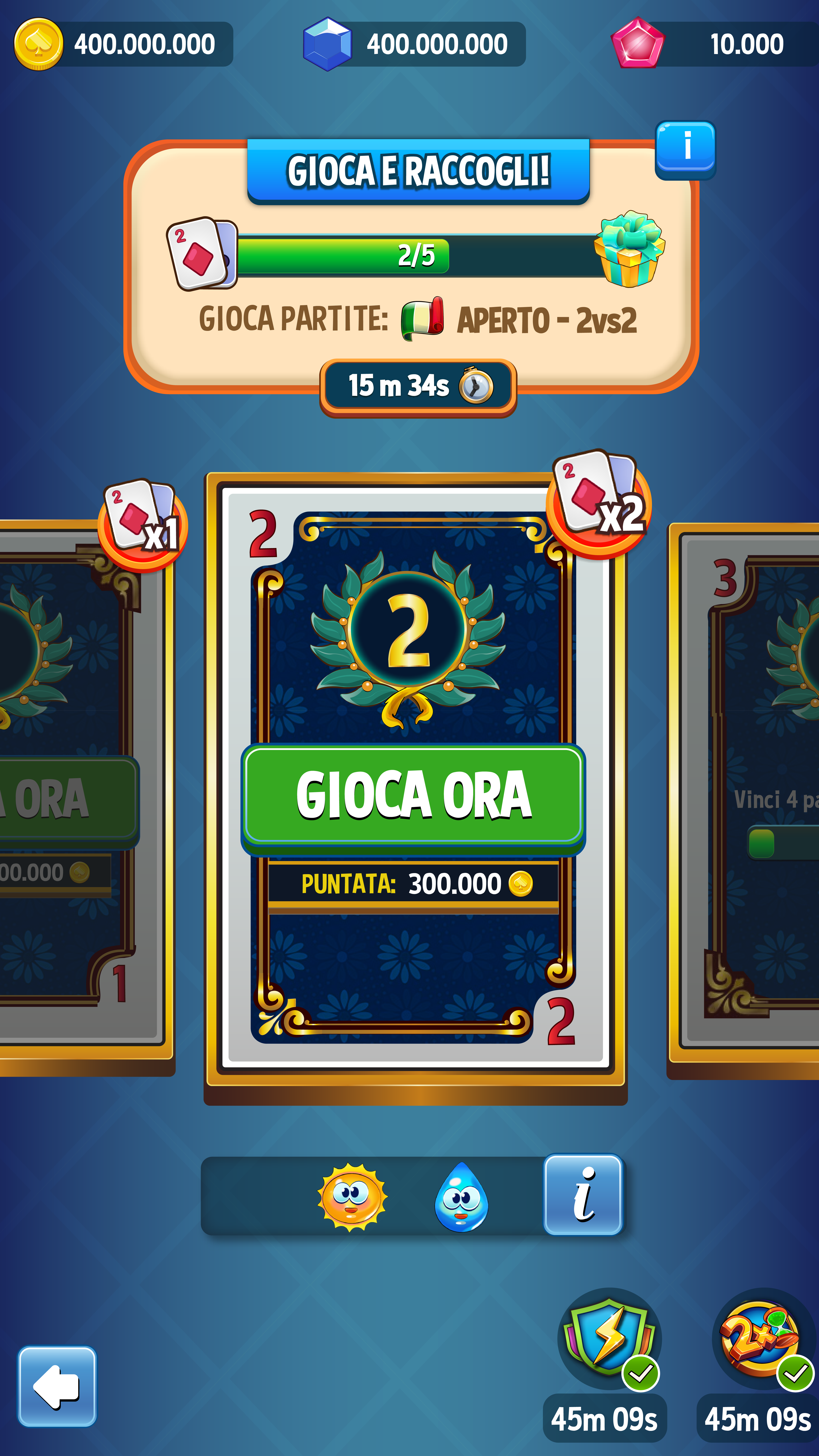
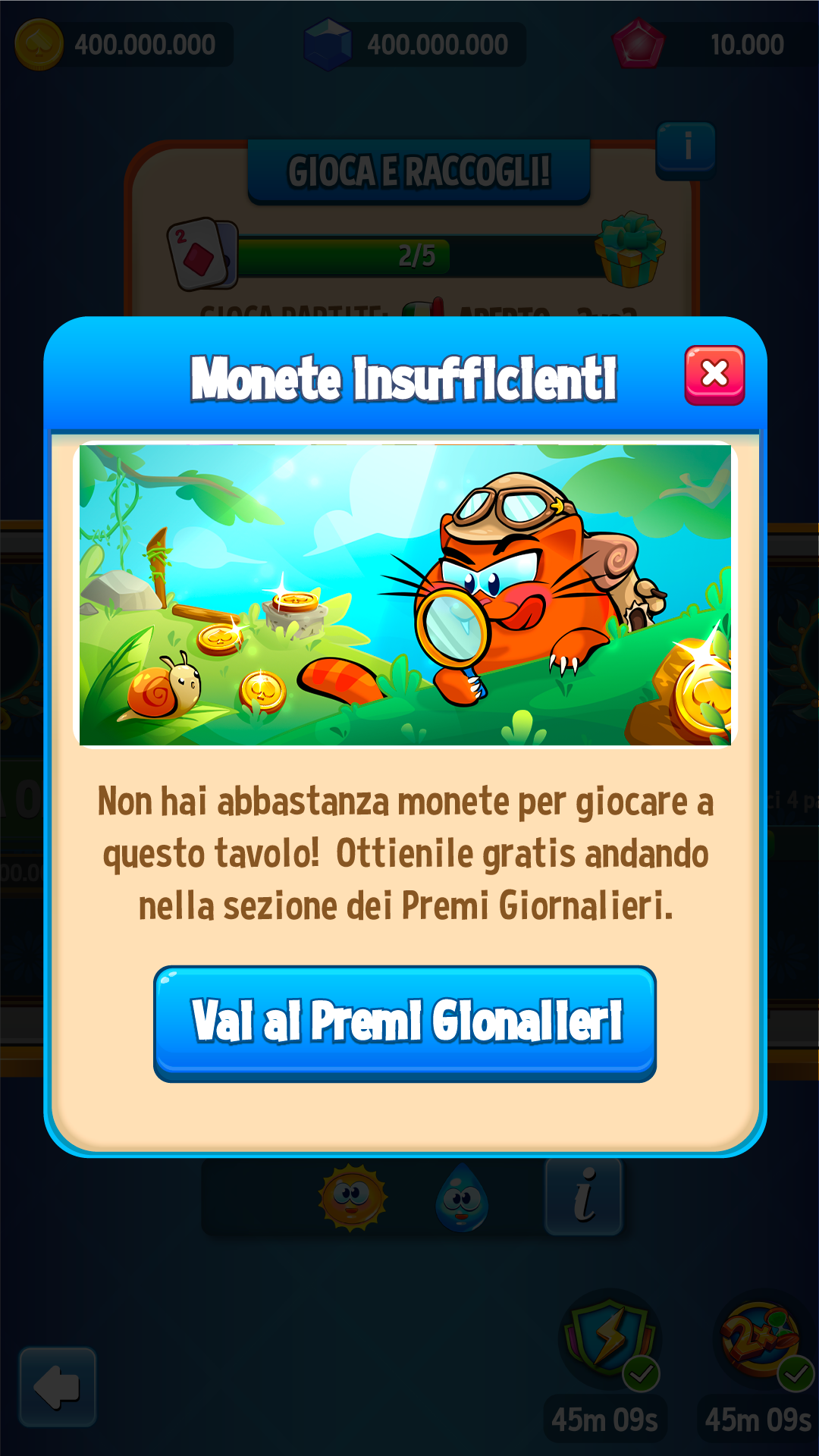
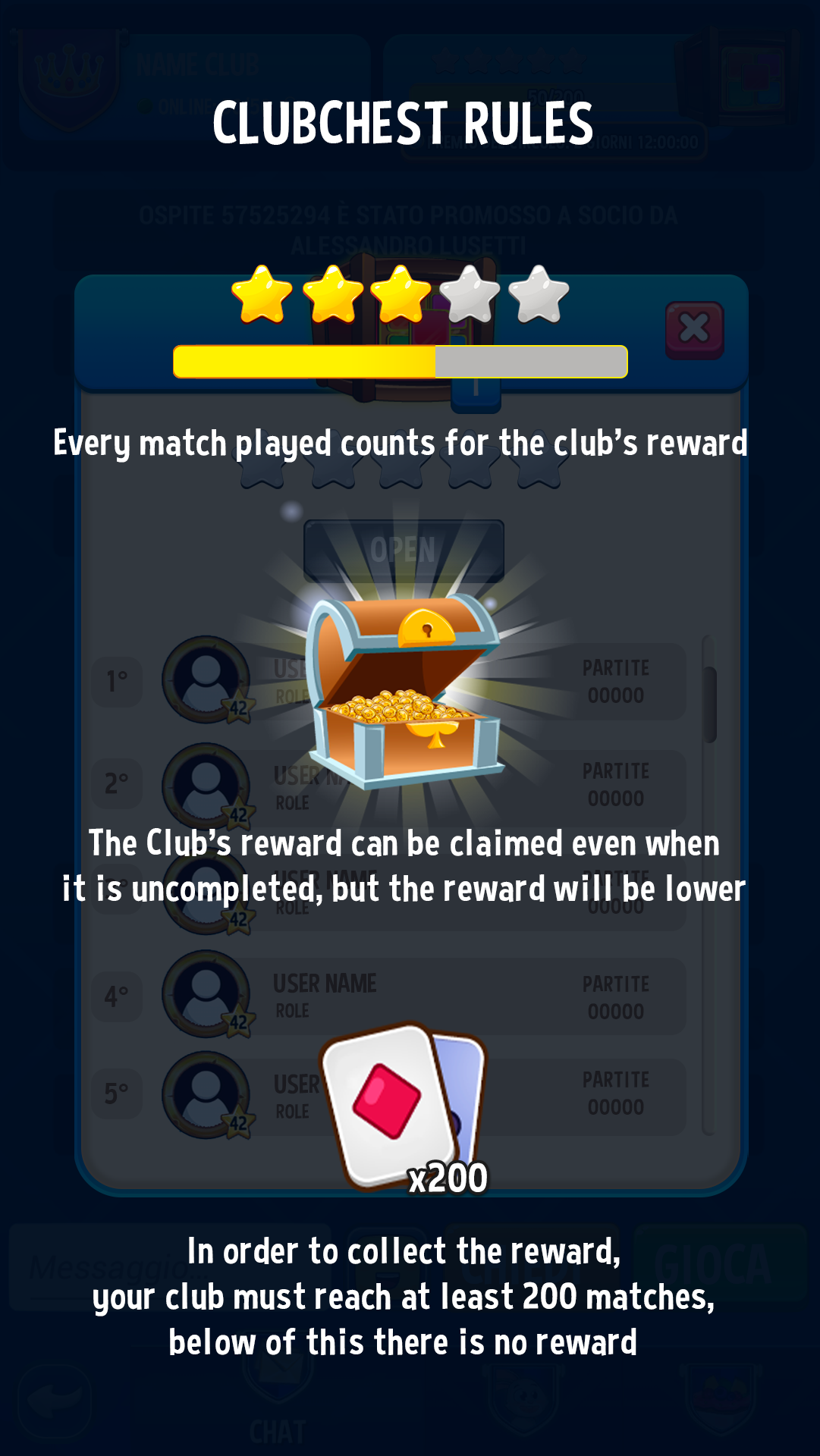
Sailing for adventure!
In early 2024 the need for a new event arose from the userbase, and we were quick to respond. Months of rebalancing of the inner-workings of the economy had left our players wanting something new to stimulate them.
We knew we wanted something re-usable, but not periodic; past experiences taught us that once the users received something regularly, it was difficult to take it away or change its balancing.
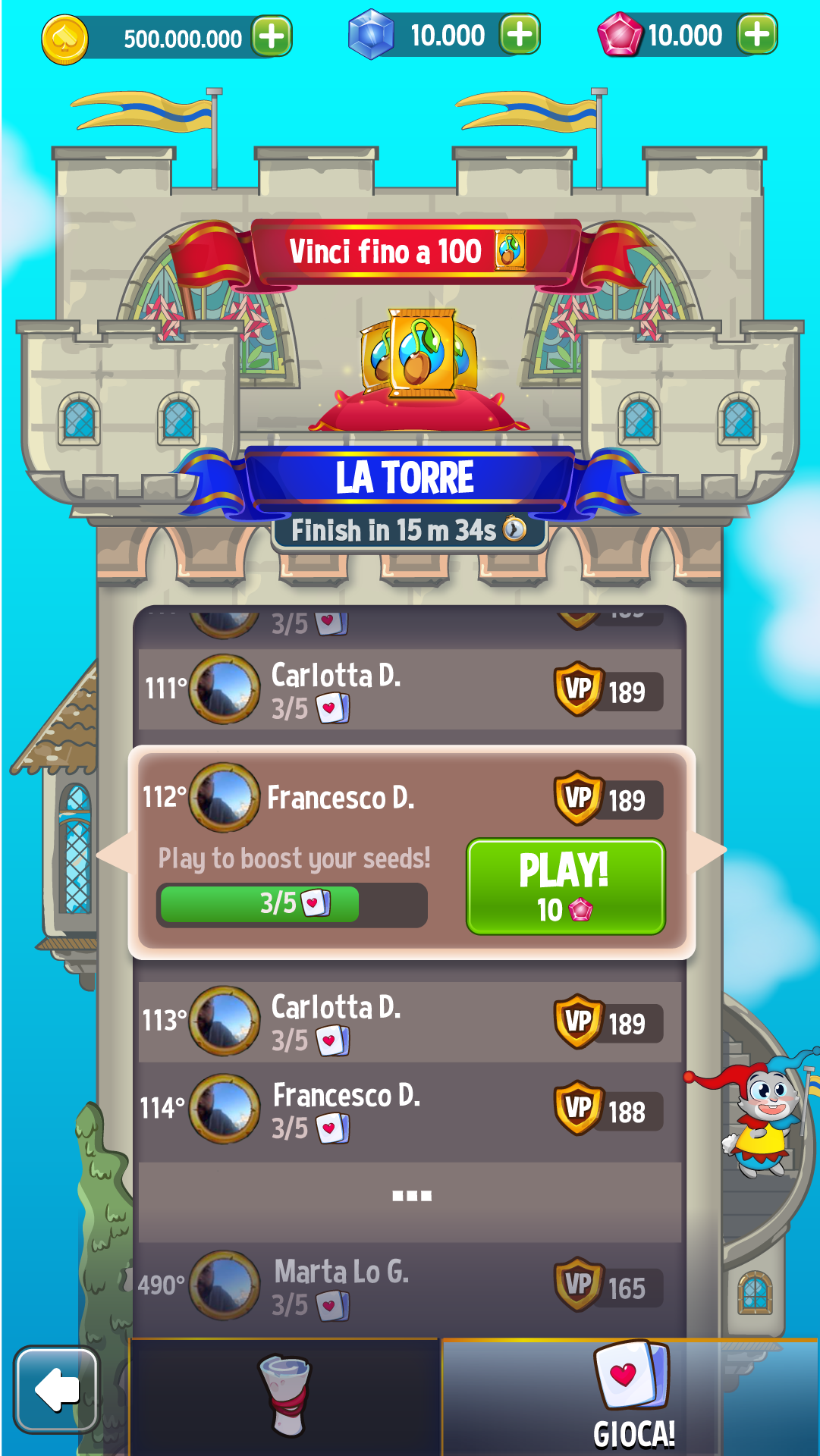
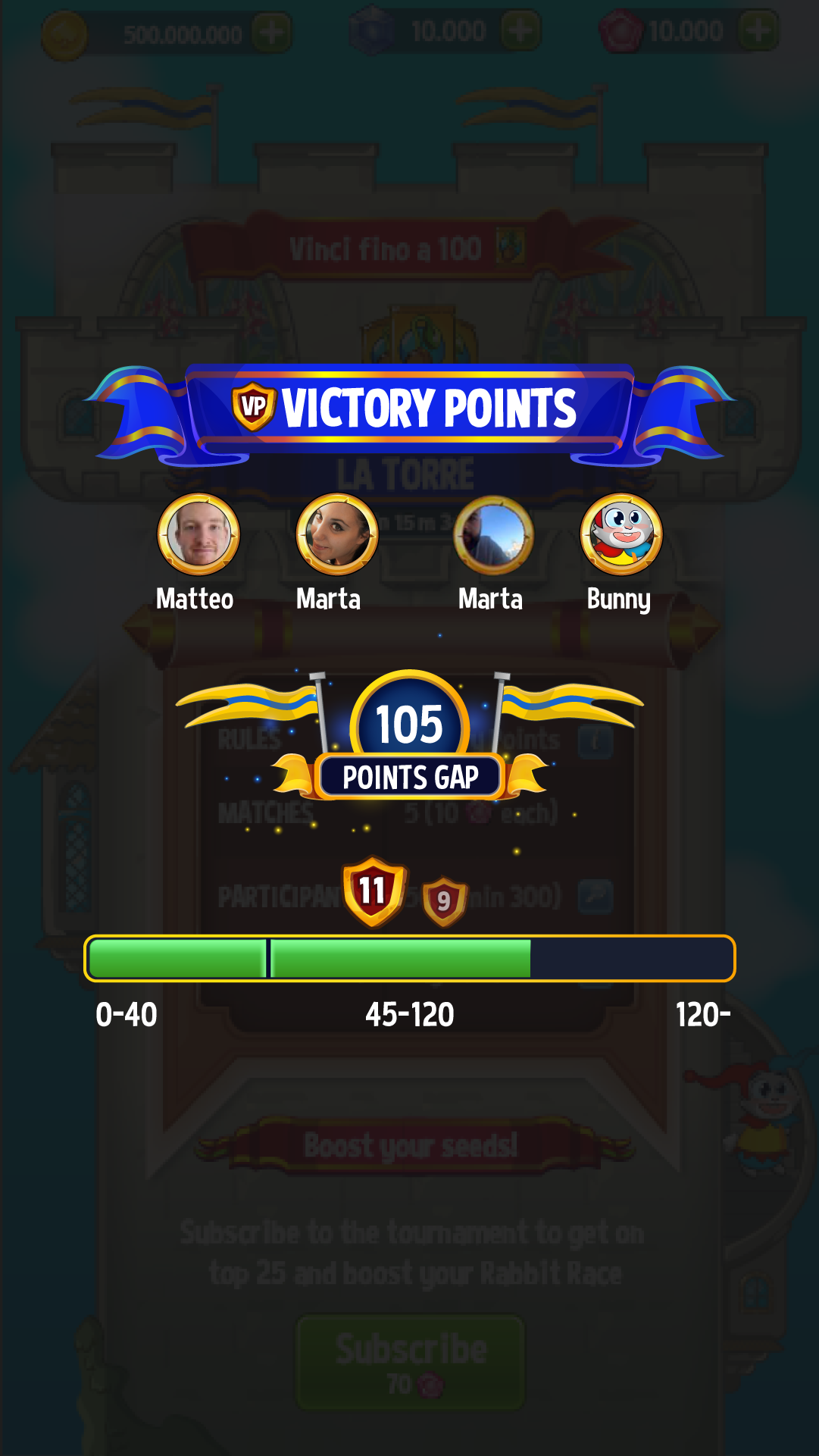
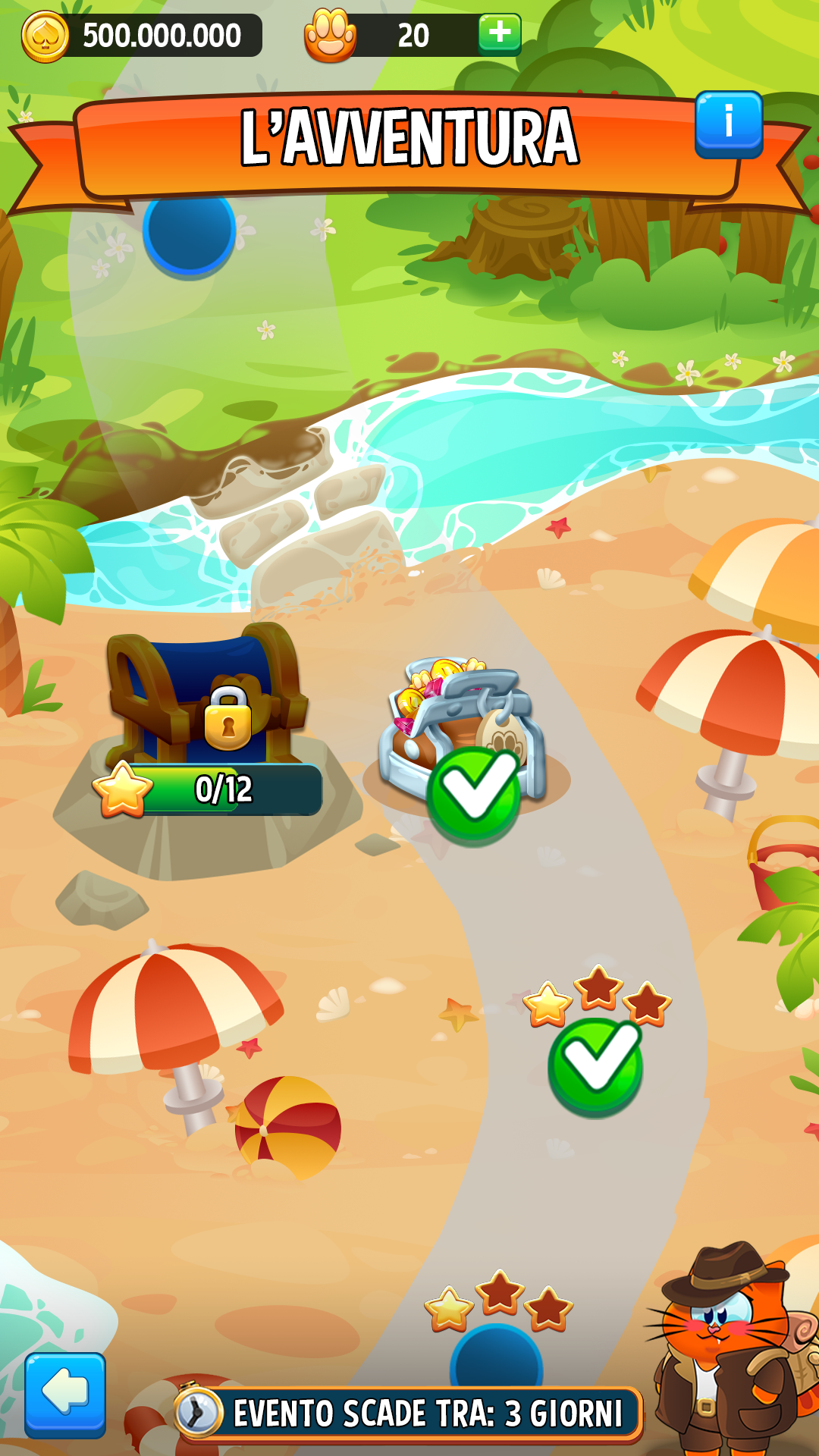
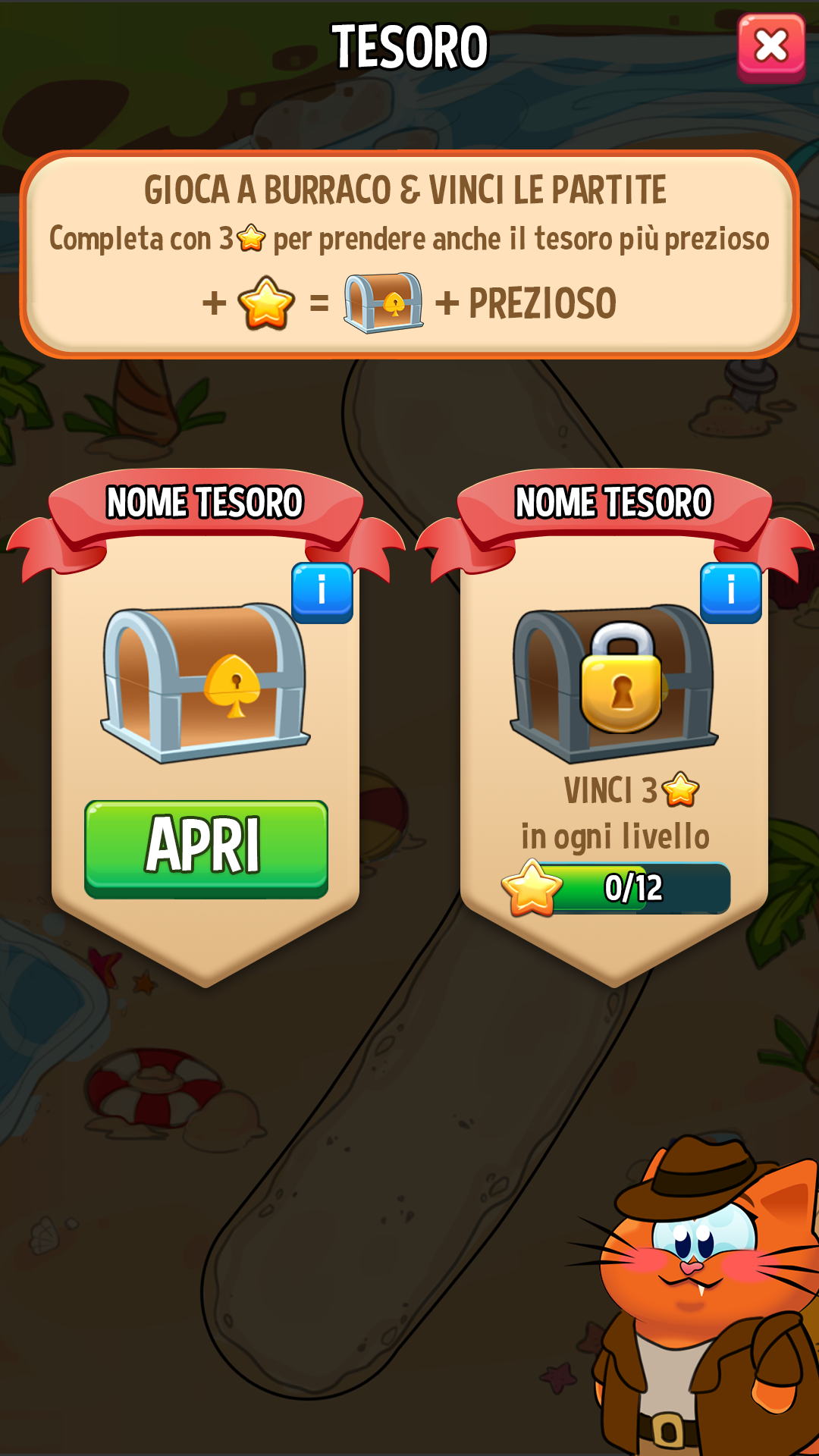
Our Producer Francesco Parrinello came up with the idea of a feature in which players played the game in a custom room, and using the difference in Victory Points from their opponent when winning, calculate an amount of stars to receive, that in turn allowed them to proceed in exploring a map full of treasures.
Our art team was excited at the idea and after a back and forth the look and design was completed, we only had to make it a reality.
Of all the features I had the pleasure of creating, this will be the one I will remember more fondly. Its development was close to ideal, and aside of some missteps it went smoothly, with our artist Alessia providing the assets in the required timing and we developers having no problem coding both server and client at the same time, after reaching an agreement on the RPCs requests and responses signatures.
What you see below are just a few of the many popups we had to compose, to keep the user completely informed on what was going on and why, and each one of them is full of little animations and details that can not be captured in a screenshot.
On top of its exquisite artstyle, the feature has been designed to be customized with ease trough bundles, allowing us the freedom of release it again during various festivities. All of this flexibility as well as the dynamically generated map (I know, amazing) is the result of the wonderful skills of our Client Developer/Technical Artist Alessandro Lusetti.
Suffice to say, the users were ecstatic when they got their hands on it, and to this day they keep asking for it even if we made it clear it wouldn't follow a regular schedule XD
The team
The following list contains just a few of the many professionals I had the pleasure of work with during my stay as a Developer of the game Burraco.
Burraco
Artists
-
- Alessia Erle
- Jul 2023 - Present
-
- Clara Donadello
- Oct 2021 - Jun 2023
Customer Care Specialists
-
- Simona Coda
- Oct 2021 - Jun 2022
-
- Massimiliano Molinarolo
- Oct 2022 - Present
Data Analysts
-
- Andrea Paglia
- Mar 2024 - Present
Developers
-
- Alessandro Lusetti
- Oct 2021 - Present
-
- Francesco Musio
- Jan 2024 - Jul 2024
-
- Riccardo Sacchi
- Oct 2021 - Apr 2023
Producers
-
- Francesco Parrinello
- Oct 2021 - Present
People & Culture
- Angelica Giambalvo
- Oct 2021 - May 2023
Platform
- Cecilia Brizzolari
- Oct 2021 - Present
- Ricardo Gonzalez Gomarasca
- Oct 2021 - Present
QA
- James McGowan
- ??? - Present
- Simone Postal
- Dec 2021 - Present